表单/表格
Bootstrap 4 自定义文件上传插件

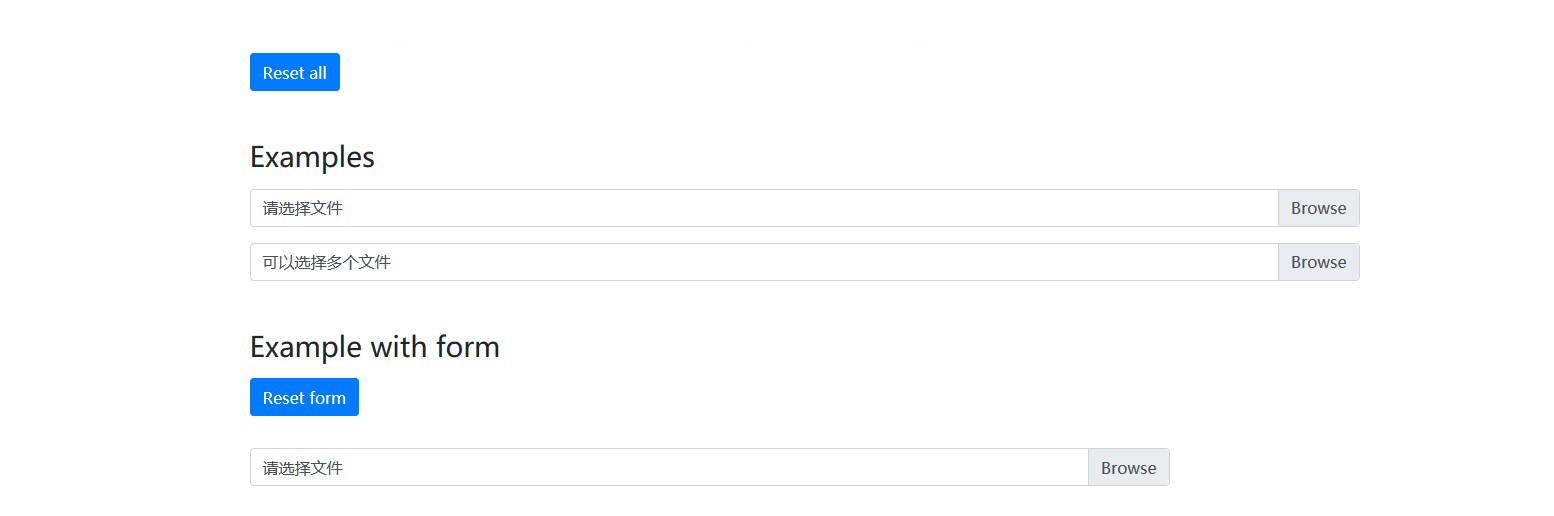
这是一款 Bootstrap 4 自定义文件上传插件。该插件在原生 bootstrap 文件上传的基础上,添加了一些功能,例如显示单文件或多文件的文件路径等。
使用方法
在页面中引入 jquery 和 bootstrap 4 相关文件,以及 bs-custom-file-input.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
<script src="path/to/bs-custom-file-input.js"></script>
HTML 结构
基本的 HTML 结构如下。
<div class="custom-file">
<input type="file" class="custom-file-input">
<label class="custom-file-label" for="inputGroupFile01">选择文件</label>
</div>
<div class="custom-file">
<input type="file" multiple class="custom-file-input">
<label class="custom-file-label" for="inputGroupFile01">选择多个文件</label>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面方法来初始化该插件。
$(document).ready(function () {
bsCustomFileInput.init()
})
Github 地址:https://github.com/Johann-S/bs-custom-file-input
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ