表单/表格
jquery数字加减输入框插件

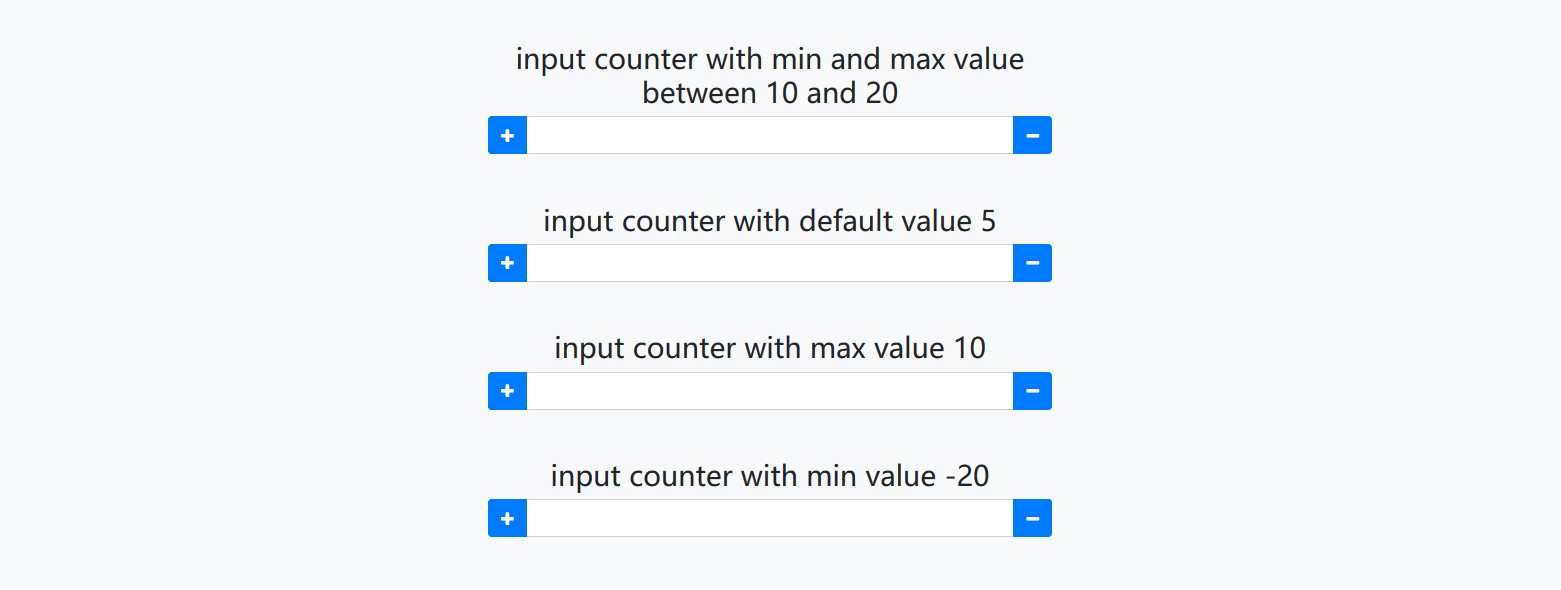
这是一款 jquery 数字加减输入框插件。该插件兼容 bootstrap 框架,可以将普通的 input 转换为类似商城购物车中的数量加减器效果。
使用方法
在页面中引入 jquery 和 jquery.input-counter.min.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/jquery.input-counter.min.js"></script>
HTML 结构
该 jquery 数字加减输入框的基本 HTML 结构如下。
<div class="example">
<button type="button" class="btn-add">
+</button>
<input type="text" class="input-counter">
<button type="button" class="btn-subtract">
-</button>
</div>
</div>
通过 data 属性可以设置数字的默认值,最大值和最小值。
<input type="text"
class="input-counter"
data-min="10"
data-max="100"
data-default="20"
>
初始化插件
在页面 DOM 元素加完毕之后,通过下面的方法来初始化该插件。
$(".example").inputCounter();
你也可以在指定的 CSS 选择器。
$(".example").inputCounter({
selectors: {
addButtonSelector: '.btn-add',
subtractButtonSelector: '.btn-subtract',
inputSelector: '.input-counter',
}});
配置参数
$(".example").inputCounter({
settings: {
// check the valus is within the min and max valuescheckValue: true,
// is read only?isReadOnly: true
}});
checkValue:是否检查数字在指定范围内
isReadOnly:是否只读
Github 地址为:https://github.com/lk-code/jquery-input-counter
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ