表单/表格
js+CSS3复选框美化特效
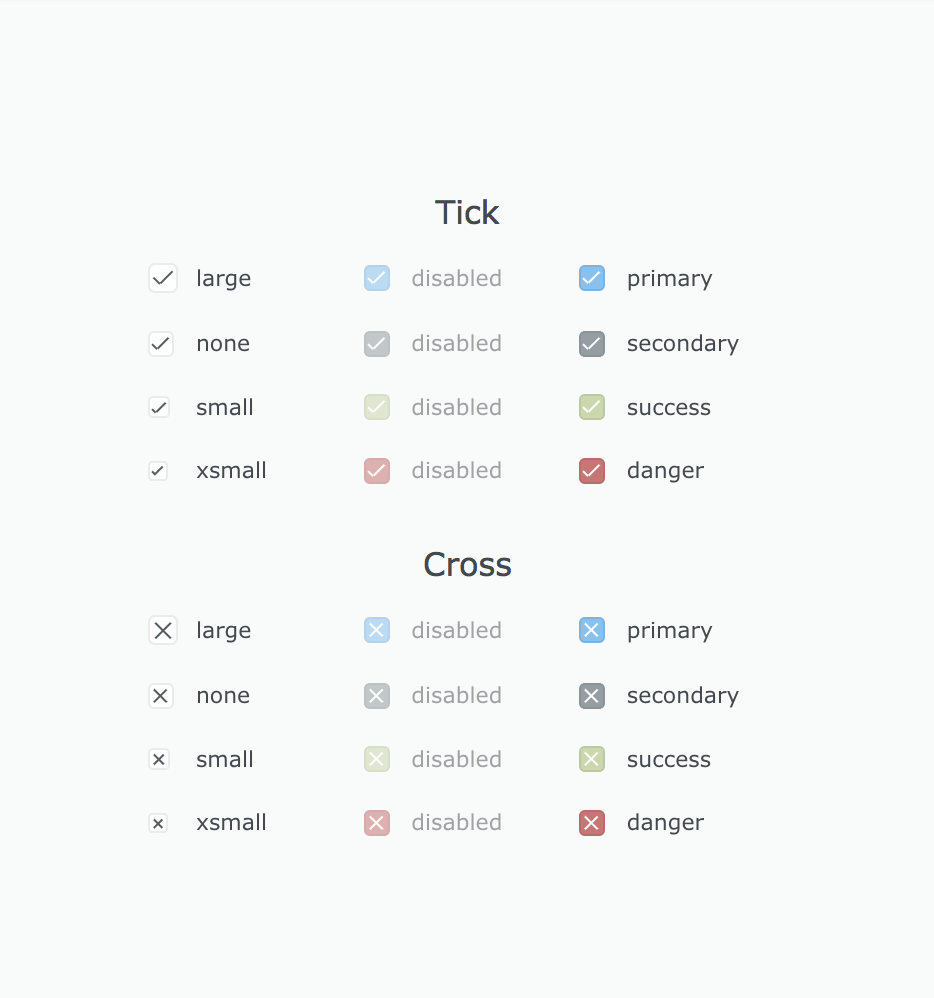
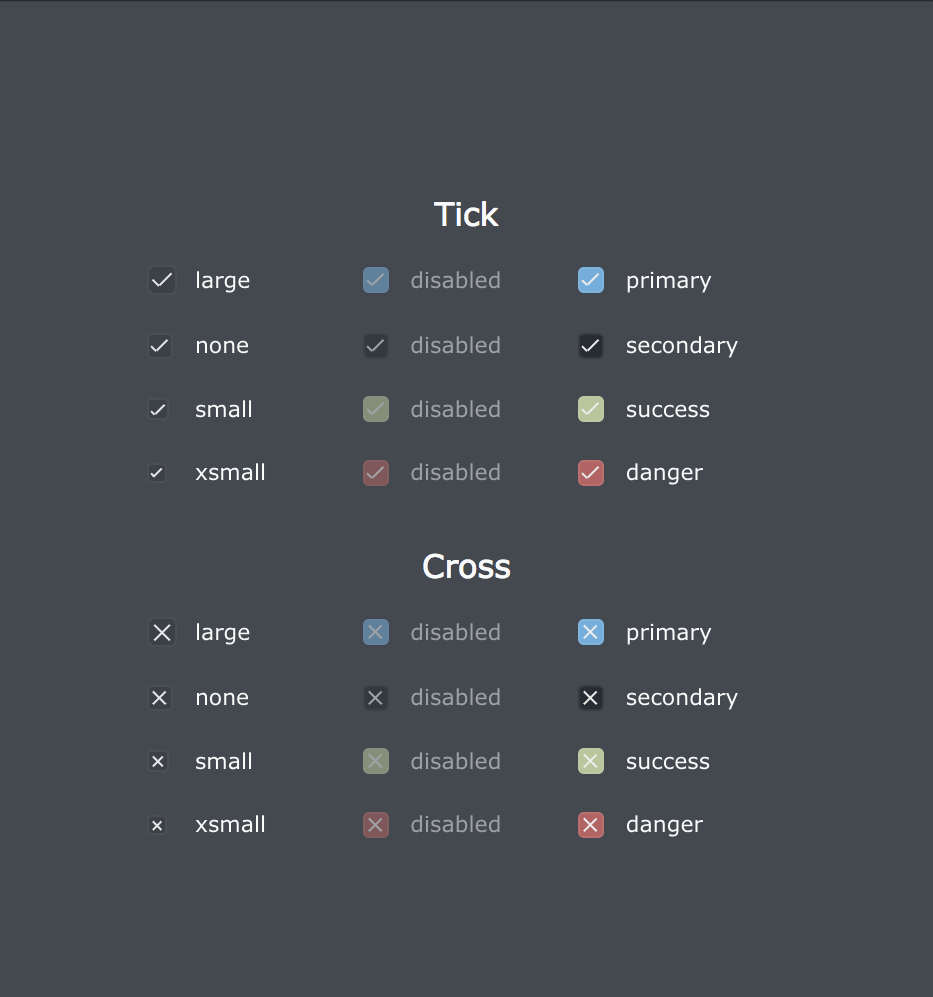
这是一款 js 和 CSS3 复选框美化特效。该复选框美化特效通过 HTML 来构建复选框,并通过 js 和 css3 代码来执行复选框的勾选和取消动画效果。
使用方法
在页面中引入 style.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/style.css" />
HTML 结构
复选框的 HTML 结构如下:
<div class="input input--checkbox input--large">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>large</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked disabled>
<span class="input__box"></span>
<span>disabled</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>primary</span>
</label>
</div>


Github 地址:https://github.com/tamino-martinius/ui-snippets-checkboxes
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ