表单/表格
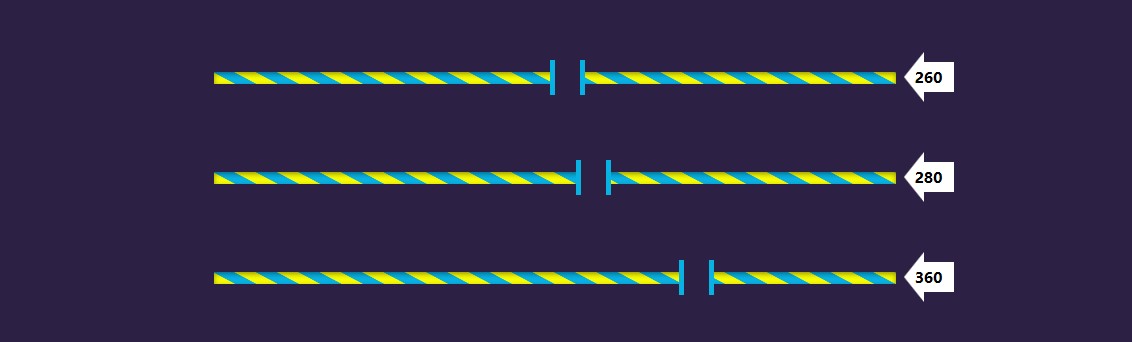
jQuery+CSS3斑马线样式range滑块特效

这是一款 jQuery 和 CSS3 斑马线样式 range 滑块特效。该 range 滑块通过 css3 将普通的 range 滑块渲染成斑马线样式,并通过 jquery 代码来控制滑块数值的显示。
使用方法
在页面中引入 jquery 和 bootstrap.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrapcss">
<script type="text/javascript" src="js/jquery.js"></script>
HTML 结构
该 range 滑块的基本 HTML 结构如下:
<div class="container">
<div class="row pad-15">
<div class="col-md-offset-2 col-md-8">
<div class="range-slider">
<input type="range" value="150" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="280" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="360" min="0" max="500">
<span class="range-value">0</span>
</div>
</div>
</div>
</div>
CSS 样式
然后通过下面的 CSS 样式来对滑块进行美化,将它渲染为斑马线样式。
.range-slider{ margin: 50px 0 0 0; }
.range-slider input[type="range"]{
width: calc(100% - (68px));
height: 12px;
background: #f8fc04;
background-image: repeating-linear-gradient(28deg, transparent, transparent 10px, #08b2e3 10px, #08b2e3 20px);
box-shadow: inset 0 2px 5px rgba(0, 0, 0, 0.4);
outline: none;
float: left;
-webkit-appearance: none;
position: relative
}.range-slider input[type="range"]::-webkit-slider-thumb{
width: 35px;
height: 35px;
background: #2c2144;
border-left: 5px solid #08b2e3;
border-right: 5px solid #08b2e3;
cursor: pointer;
-webkit-appearance: none;
appearance: none;
transition: all 0.15s ease 0s;
}.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{ background: #08b2e3; }
.range-slider input[type="range"]::-moz-range-thumb{
width: 25px;
height: 35px;
background: #2c2144;
border-radius: 0;
border: none;
border-left: 5px solid #08b2e3;
border-right: 5px solid #08b2e3;
cursor: pointer;
transition: all 0.15s ease 0s;
}.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{ background: #08b2e3; }
.range-slider .range-value{
display: inline-block;
width: 50px;
height: 50px;
line-height: 50px;
background: #fff;
margin-left: 8px;
font-size: 15px;
font-weight: 600;
color: #000;
text-align: center;
position: relative;
top: -20px;
-webkit-clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
}::-moz-range-track{
background: transparent;
border: 0;
}
JavaScript
最后通过下面的 jquery 代码,来在拖动滑块时,动态显示滑块的数值。
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ