表单/表格
Bootstrap和chosen集成jQuery下拉框插件
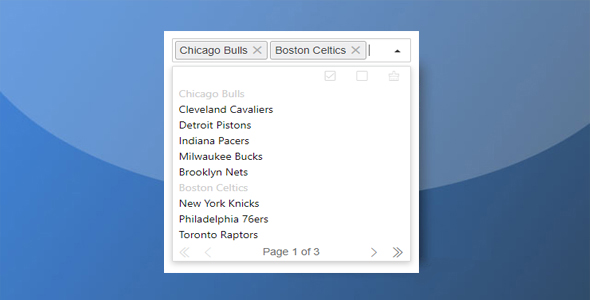
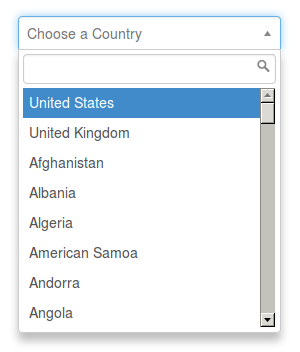
这是一款 Bootstrap 和 chosen 集成 jQuery 下拉框插件。该插件利用 chosen 的样式和 bootstrap 下拉框的功能,集成出新的下拉框效果。该下拉框支持单项选择和多项选择,支持搜索和分组功能。
使用方法
在页面中引入 jquery 和 chosen.jquery.js,以及 bootstrap 和 bootstrap-chosen.css。
也想出现在这里?联系我们吧

<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-chosen.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/chosen.jquery.js"></script>

HTML 结构
使用该 Bootstrap 和 chosen 集成 jQuery 下拉框插件的基本 HTML 结构如下:
<div class="row">
<div class="col-lg-3">
<select data-placeholder="请选择一个国家" class="chosen-select" tabindex="2">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
......</select>
</div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 chosen()方法来初始化该 jquery 下拉框插件。
$('.chosen-select').chosen();
Github 地址:https://github.com/alxlit/bootstrap-chosen
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ