表单/表格
bootstrap4 input数值微调插件

bootstrap-input-spinner 是一款基于 bootstrap4 和 jquery 的 input 输入框数值微调插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。该 bootstrap4 输入框数值微调插件的特点还有:
支持移动手机,响应式设计

支持国际化数值格式
长按按钮可以连续改变数值
当数值改变时,会分派 change 和 input 事件
使用方法
在页面中引入 jquery 和 bootstrap4 相关文件,以及 InputSpinner.js。
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="InputSpinner.js.js"></script>
HTML 结构
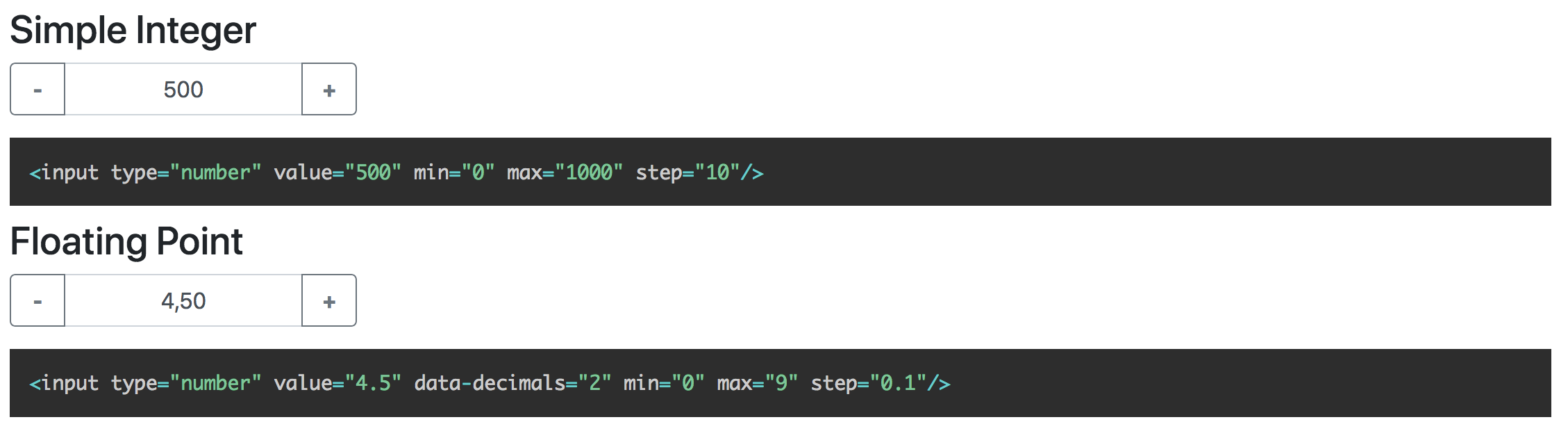
在输入框 input 元素里添加 min、max 和 step 属性。
<input type="number" value="50" min="0" max="100" step="10"/>
另外,如果是浮点数,还可以通过 data-decimals 指定小数点后的位数。
<input type="number" value="4.5" data-decimals="2" min="0" max="9" step="0.1"/>
初始化插件
在页面 DOM 元素加载完毕之后,通过 InputSpinner 方法来初始化该 bootstrap4 输入框数值微调插件。
$("input[type='number']").InputSpinner();
配置参数
该 bootstrap4 输入框数值微调插件的可用配置参数有:
var config = {
decrementButton: "<strong>-</strong>", // button text
incrementButton: "<strong>+</strong>", // ..
groupClass: "", // css class of the input-group (sizing with input-group-sm or input-group-lg)
buttonsClass: "btn-outline-secondary",
buttonsWidth: "2.5em",
textAlign: "center",
autoDelay: 500, // ms holding before auto value change
autoInterval: 100, // speed of auto value change
boostThreshold: 15, // boost after these steps
boostMultiplier: 4,
locale: null // the locale for number rendering; if null, the browsers language is used
}
decrementButton:数值减少按钮上的文本
incrementButton:数值增加按钮上的文本
groupClass:input-group 上的 class 类
buttonsClass:按钮的 class 类
buttonsWidth:按钮的宽度
textAlign:文本对齐方式
autoDelay:长按按钮时触发数值改变的延迟时间
autoInterval:长按按钮时触发数值改变的间隔时间
boostThreshold:默认值为 15
boostMultiplier:默认值为 4
locale:数值本地化。如果为 null,则使用浏览器的本地语言
Github 地址:https://github.com/shaack/bootstrap-input-spinner
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ