导航菜单
bootstrap submenu 多级下拉菜单插件

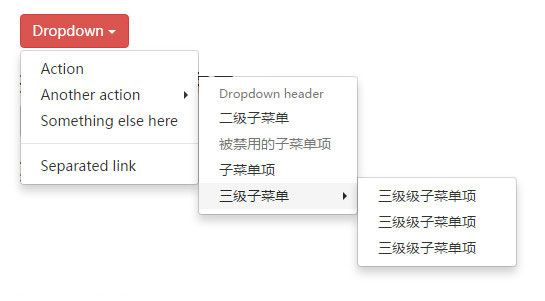
bootstrap-submenu 是一款在原生 bootstrap Dropdowns 组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。原生的 bootstrap 下拉菜单只有一层,通过 bootstrap-submenu 插件,可以生成多级子菜单。
使用方法
在页面中引入 bootstrap 相关文件和插件所需的相关文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/bootstrap-submenu.min.css">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
<script src="path/to/bootstrap-submenu.min.js"></script>
HTML 结构
制作多级下拉菜单的 HTML 结构如下:
<div class="dropdown">
<button class="btn btn-default" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a tabindex="0">Action</a></li>
<li class="dropdown-submenu">
<a tabindex="0" data-toggle="dropdown">二级菜单</a>
<ul class="dropdown-menu">
<li class="dropdown-header">Dropdown header</li>
<li><a tabindex="0">二级菜单项</a></li>
<li class="disabled"><a tabindex="0">二级菜单项</a></li>
<li><a tabindex="0">二级菜单项</a></li>
</ul>
</li>
<li><a tabindex="0">一级菜单项</a></li>
<li class="divider"></li>
<li><a tabindex="0">一级菜单项</a></li>
</ul>
</div>
初始化插件
然后在页面加载完毕之后,通过下面的方法来初始化后该 bootstrap 多级下拉菜单插件。
$('.dropdown-submenu > a').submenupicker();
Github 地址:https://github.com/vsn4ik/bootstrap-submenu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ