表单/表格
Bootstrap - Typeahead 自动补全插件
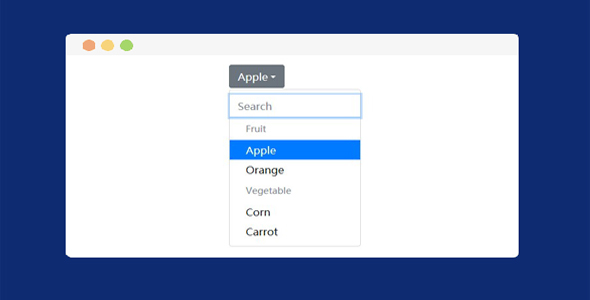
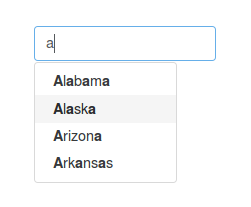
Bootstrap-Typeahead 是一款基于 Bootstrap 的 Typeahead 自动补全插件。该插件用来完成输入框的自动完成、模糊搜索和建议提示的功能,同时支持 bootstrap3 和 bootstrap4。
使用方法
在页面中引入 jquery 和 bootstrap 文件,以及 bootstrap3-typeahead.js。

<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/bootstrap3-typeahead.js"></script>
基本使用
Bootstrap-Typeahead 的使用方式有两种:通过数据属性字段的方式和通过 Javascript 加载的方式。
1、 通过属性字段的方式:
<input type="text" data-provide="typeahead" autocomplete="off">
其中,data-provide="typeahead"属性字段表示使用 typeahead 扩展插件。autocomplete="off"表示关闭浏览器自带的自动完成功能。
2、通过 Javascript 加载的方式:
$('.typeahead').typeahead();

数据源
Bootstrap-Typeahead 用于完成自动补全的数据源有两种方式:通过 source 属性来设置数据源,或者通过 json 数据来提供数据源。
1、通过 source 属性来设置数据源:
$(".typeahead").typeahead({
source: [
{id: "id1", name: "jQuery"},
{id: "id2", name: "Script"},
{id: "id3", name: "Net"}
]});
2、通过 json 数据来提供数据源
$.get("data.json", function(data){
$(".typeahead").typeahead({
source:data});
},'json');
//data.json的格式如下:["jQuery","Script",".Net","Python","java","javascript","C++","CSS","HTML5"]
另外,你也可以使用使用 json 对象来代替简单的字符串。
var $input = $(".typeahead");
$input.typeahead({
source: [
{id: "someId1", name: "Display name 1"},
{id: "someId2", name: "Display name 2"}
],
autoSelect: true
});
$input.change(function() {
var current = $input.typeahead("getActive");
if (current) {
// Some item from your model is active!if (current.name == $input.val()) {
// This means the exact match is found. Use toLowerCase() if you want case insensitive match.} else {
// This means it is only a partial match, you can either add a new item// or take the active if you don't want new items}} else {
// Nothing is active so it is a new value (or maybe empty value)}});
配置参数
配置参数可以通过 data-*属性来设置,也可以在初始化是通过 js 来设置。需要注意的是,使用 data-*属性来设置时,需要将驼峰格式的属性转换为连字符形式,例如,data-minLength 需要写成 data-min-length。
| 参数 | 类型 | 默认值 | 描述 |
| source | 数组或函数 | [] | 提供查询的数据源,可以是一个字符串数组或者一个方法,该方法有两个参数:query 输入值和 process 回调函数,回调函数可以在返回数据源的时候调用,以将数据处理成 typeahead 能识别的标准数据源。 |
| items | 数值 | 8 | 显示在下拉菜单中的匹配数量的最大值。也可以设置为'all'。 |
| minLength | 数值 | 1 | 触发自动补全功能所需的最少输入字符个数。 |
| showHintOnFocus | boolean 或 'all' |
false | 是否在输入框聚焦时显示提示数据。如果设置为true,所有匹配项会被显示。如果设置为'all',则会显示所有的选项。 |
| scrollHeight | 数值或函数 | 0 | Number of pixels the scrollable parent container scrolled down。 |
| matcher | 函数 | 不区分大小写 | 决定查询是否匹配条目。带有一个单一的参数,即要测试查询的条目。当前查询通过 this.query 访问。返回一个布尔值 true,表示查询匹配。数据类型是 function。默认情况下是大小写不敏感的。 |
| sorter | 函数 | exact match, case sensitive, case insensitive | 该方法用于给数据源排序。带有一个单一的参数,即具有 typeahead 实例范围的条目。当前查询通过 this.query 访问。数据类型是 function。默认值是精确匹配的,其他的值还可以是大小写敏感、大小写不敏感。 |
| updater | 函数 | 返回选择的项 | 该方法用于返回选择的搜索项,有一个入参 item,表示 typeahead 数据源中返回的单个实例。 |
| highlighter | 函数 | highlights all default matches | 用于自动高亮突出显示结果。带有一个单一的参数,即具有 typeahead 实例范围的条目。数据类型是 function。默认情况下是高亮突出显示所有默认的匹配项。 |
| displayText | 函数 | item.name || item | 该方法获取源项的文本表示的方法。 |
| autoSelect | boolean | true | 是否自动选择第一个匹配项。 |
| afterSelect | 函数 | $.noop() |
在选择一个匹配项之后的回调函数。 |
| delay | 整数 | 0 | 在每次查找之间添加一定的延迟时间。 |
| appendTo | jquery 对象 | null | 默认情况下,匹配项菜单会被添加到输入框下面。你可以通过该参数,将匹配项菜单添加到其它地方,例如添加到另外一个 div 中。 |
| fitToElement | boolean | false | 设置为true时,将匹配项菜单的宽度和输入框的宽度一致。 |
| addItem | JSON 对象 | false | 在列表项之后添加新的项。 |
方法
Bootstrap-Typeahead 的可用方法有:
.typeahead(options):初始化方法
.lookup:从外部触发查询方法
.getActive:获取当前的匹配项。获取到的数据可能是 JSON 或字符串,取决于你初始化时数据源的格式
通过 destroy 可以销毁该插件。
$('.typeahead').typeahead('destroy')
Github 地址:https://github.com/bassjobsen/Bootstrap-3-Typeahead
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ