表单/表格
jQuery表单浮动标签插件

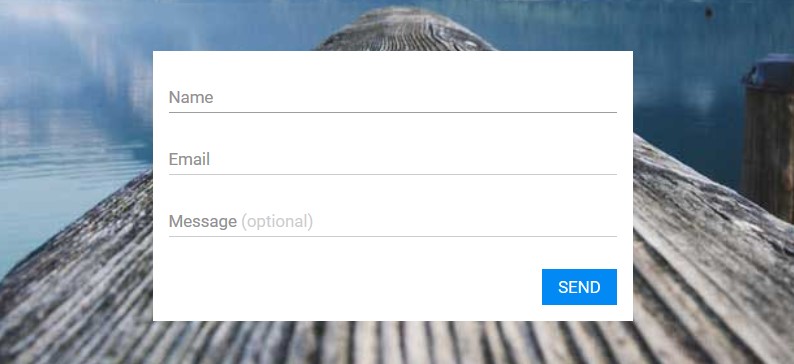
这是一款简单实用的 jQuery 表单浮动标签插件。通过该 jquery 插件。可以在表单输入框聚焦的时候,将提示占位文本以动画的方式浮动到文本框的左上角去,效果非常炫酷。
使用方法
在页面中引入 _floating-form-labels.css 和 jquery 以及 floatingFormLabels.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/_floating-form-labels.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/floatingFormLabels.min.js"></script>
HTML 结构
使用该 jquery 浮动标签插件的基本 HTML 结构如下:
<form>
<div class="ffl-wrapper">
<label for="name" class="ffl-label">Name</label>
<input type="text" id="name" name="name" placeholder="Your Name">
</div>
<div class="ffl-wrapper">
<label for="email" class="ffl-label">Email</label>
<input type="email" id="email" name="email">
</div>
<div class="ffl-wrapper">
<label for="message" class="ffl-label">Message <span>(optional)</span></label>
<textarea id="message" name="message"></textarea>
</div>
<button type="submit">Send</button>
</form>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 floatingFormLabels()方法来初始化该 jquery 浮动标签插件。
$('.ffl-wrapper').floatingFormLabels();
配置参数
该 jquery 浮动标签插件的可用配置参数如下:
| 参数 | 类型 | 默认值 | 描述 |
| label | String | '.ffl-label' | 浮动标签的选择器字符串。 |
| formElements | String | 'input, textarea' | 被插件监听的表单元素,这些元素的标签将会浮动。 |
| floatedClass | String | 'ffl-floated' | 当某个标签浮动时,会为这个 DOM 元素添加该 class 类。 |
事件
该 jquery 浮动标签插件的可用事件如下:
| 事件 | 返回值 | 描述 |
| init.ffl | 返回插件实例对象 | 当浮动标签被创建好之后触发。 |
| toggle.ffl | 返回插件实例对象 | 每一次和输入框的交互都会触发该事件。 |
例如:
$('label#label-for-input-1').on('toggle.ffl', function (event, ffl) {
// log out the current state of the labelconsole.log(ffl.floated);
});
Github 地址:https://github.com/Baedda/floating-form-labels
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ