表单/表格
tastySelect - 超酷select下拉框美化插件

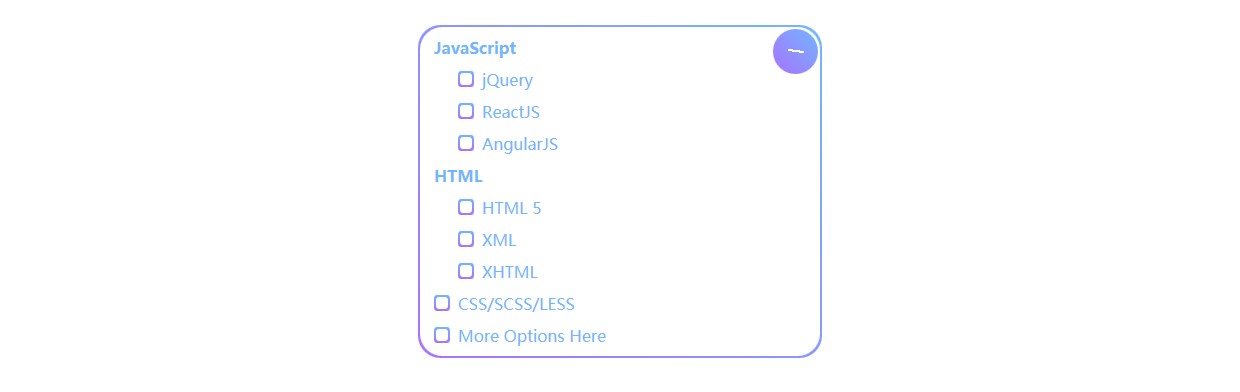
tastySelect 是一款纯 js 超酷 select 下拉框美化插件。tastySelect 下拉框插件支持多选,内置两种主题,使用 CSS3 动画过渡效果,整体设计时尚大方。
使用方法
在页面中引入 tastySelect.css 和 tastySelect.min.js 文件。
也想出现在这里?联系我们吧

<link href="css/tastySelect.css" rel="stylesheet" type="text/css">
<script src="js/tastySelect.min.js"></script>
HTML 结构
如果要创建多选的下拉选择框,它的 HTML 结构如下:
<select name="" id="tastySelect" multiple>
<optgroup label="JavaScript">
<option value="jQuery">jQuery</option>
<option value="React">ReactJS</option>
<option value="Angular">AngularJS</option>
</optgroup>
<optgroup label="HTML">
<option value="HTML5">HTML 5</option>
<option value="XML">XML</option>
<option value="XHTML">XHTML</option>
</optgroup>
<option value="css">CSS/SCSS/LESS</option>
<option value="more">More Options Here</option>
</select>
初始化插件
通过 tastySelect()方法来初始化该 select 下拉框美化插件。
tastySelect({
defaultText: "通过 (Ctrl+Click)组合键可以选择多个选项",
});
配置参数
tastySelect 下拉框插件的可用配置参数如下:
tastySelect({
selector: 'select',
mobileFix: true,
mask: '%',
maskJoin: ', ',
defaultText: 'Select item...',
classes : {
outer: 'style-select',
title: 'style-select-title',
options: 'style-select-options',
label: 'style-select-label',
optgroup: 'style-select-optgroup',
list: 'style-select-list',
item: 'style-select-option',
open: 'st_open',
selected: 'st_selected',
mobile: 'is_mobile',
},
attributes : {
index: 'data-index',
value: 'data-value',
selectReady: 'data-tastyselect',
},
});
Github 地址:https://github.com/jekyenin/tastySelect
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ