表单/表格
Paginathing 前台分页jQuery插件

Paginathing.js 是一款简单的 jquery 前台分页插件。该 jquery 分页插件可以对页面中的列表和表格数据进行分页。它使用简单,兼容 ie8,兼容 Bootstrap 框架。
使用方法
在页面中引入 jquery 和 paginathing.js 文件。

<script src="path/to/jquery.min.js"></script>
<script src="path/to/paginathing.js.js"></script>
HTML 结构
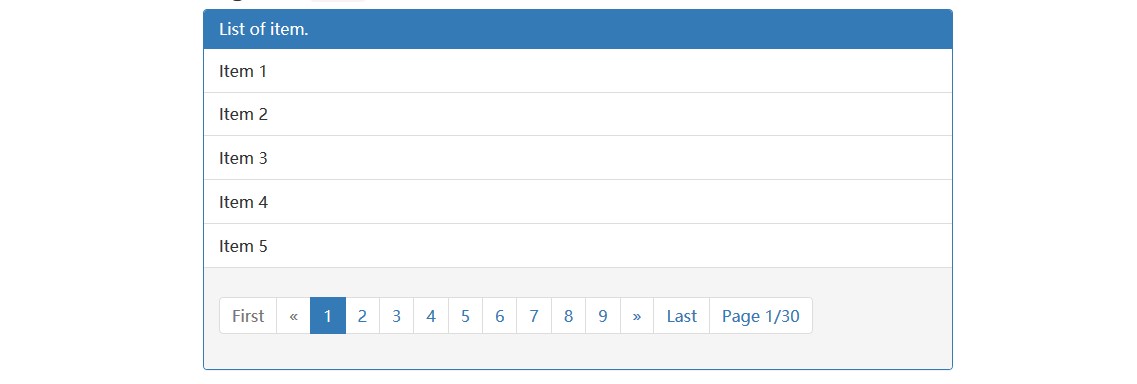
以列表为例,假设页面中有如下的一个无序列表,它的 HTML 结构如下:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">List of item.</h3>
</div>
<ul class="list-group">
<li class="list-group-item"> Your Item 1</li>
<li class="list-group-item"> Your Item 2</li>
<li class="list-group-item"> Your Item 3</li>
<li class="list-group-item"> Your Item 4</li>
<li class="list-group-item"> Your Item 5</li>
<li class="list-group-item"> Your Item 6</li>
</ul>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 分页插件。对无序列表进行分页,每页显示 2 条记录。
<script type="text/javascript">
jQuery(document).ready(function($){
$('.list-group').paginathing({
perPage: 2,
containerClass: 'panel'
})
});
</script>
配置参数
Paginathing.js jquery 前台分页插件的可用配置参数如下:
perPage: 10, // show item per page
limitPagination: false, // false or number. Limiting your pagination number.
prevNext: true, // enable previous and next button
firstLast: true, // enable first and last button
prevText: '«', // Previous button text
nextText: '»', // Next button text
firstText: 'First', // "First button" text
lastText: 'Last', // "Last button" text
containerClass: 'pagination-container', // extend default container class
ulClass: 'pagination', // extend default ul class
liClass: 'page', // extend li class
activeClass: 'active', // active link class
disabledClass: 'disable' // disabled link class,
insertAfter: null //class or id (eg: .element or #element). append the paginator after certain element
pageNumbers: false // showing current page number of total pages number, to work properly limitPagination must be true
perPage:每页显示的记录数
limitPagination:可以是 false 或一个数值。用于限制分页的页码
prevNext:是否允许显示前一页按钮
firstLast:是否允许显示第一页和最后一页按钮
prevText:前一页按钮上显示的文字
nextText:下一页按钮上显示的文字
firstText:第一页按钮上显示的文字
lastText:最后一页按钮上显示的文字
containerClass:容器的 class 名称
ulClass:ul 元素的 class 名称
liClass:li 元素的 class 名称
activeClass:当前分页按钮的 class 名称
disabledClass:被禁用的分页按钮的 class 名称
insertAfter:键分页传入到指定的元素之后,可以是 null,或一个 class 名称,或一个 id
pageNumbers:显示总页数,limitPagination 参数必须设置为 true
Github 地址:https://github.com/alfrcr/paginathing
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ