表单/表格
Flagstrap 多语言国家选择jQuery插件
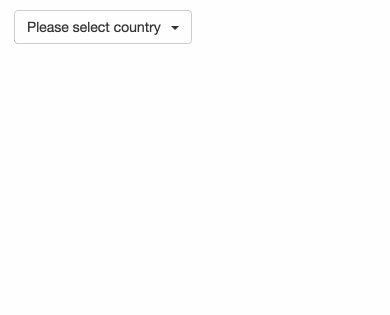
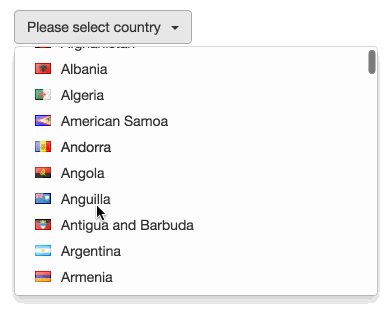
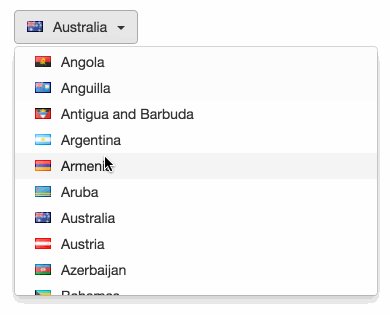
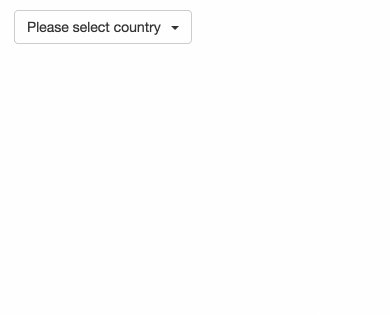
flagstrap.js 是一款基于 bootstrap3 的 jquery 国家选择插件。flagstrap.js 插件能在 bootstrap3 原生 selec 下拉选择框的基础上,制作出带国旗效果的国家选择下拉框。
使用方法
在页面中引入 jquery 和 bootstrap 相关文件,以及 flags.css 和 jquery.flags.js 文件。
也想出现在这里?联系我们吧

<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/flags.css" rel="stylesheet" type="text/css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.flags.js"></script>

HTML 结构
使用该 jquery 国家选择插件的基本 HTML 结构如下:
<form class="form-horizontal">
<div class="form-group">
<label>选择一个国家</label><br>
<div id="flagstrap" data-input-name="country"></div>
</div>
</form>
可以通过 data-*属性来添加配置参数。
<form>
<div class="form-group">
<label>选择一个国家</label><br>
<div id="flagstrap"
data-input-name="country2"
data-selected-country="DE"
data-button-size="btn-md"
data-button-type="btn-default"
data-scrollable-height="250px"
data-scrollable="true">
</div>
</div>
</form>
上面的代码生成一个带所有可选国家,默认选择德国,高度为 250 像素的 select 下拉下拉选择框。
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 flagStrap()方法来初始化该 jquery 国家选择插件。
$(document).ready(function() {
$('#flagstrap').flagStrap();
});
或者在初始化是传入配置参数:
<form class="form-horizontal">
<div class="form-group">
<label>选择一个国家</label><br>
<div id="flagstrap2"></div>
</div>
</form>
$('#flagstrap2').flagStrap({
countries: {
"AU": "Australia",
"GB": "United Kingdom",
"US": "United States"
},
inputName: 'country',
buttonSize: "btn-lg",
buttonType: "btn-primary",
labelMargin: "20px",
scrollable: false,
scrollableHeight: "350px",
onSelect: function(value, element) {
//},
placeholder: {
value: "",
text: "Please select a country"
}});
配置参数
该 jquery 国家选择插件的可用配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| inputName | string | uniquely generated | select 下拉框的name属性。 |
| inputId | string | uniquely generated | select 下拉框的id属性。 |
| buttonSize | string | "btn-md" | 下拉框的 bootstrap 按钮尺寸 class。 |
| buttonType | string | "btn-default" | 下拉框的 bootstrap 按钮情景类 class。 |
| labelMargin | string | "20px" | 国家图标和文本之间的间距。 |
| scrollable | boolean | false | 下拉框是否可以滚动。 |
| scrollableHeight | string | "250px" | 下拉框的max-height。 |
| countries(可选) | object | (all) | 只显示指定的国家。例如:{"GB": "United Kingdom", "US": "United States"} |
| onSelect(可选) | function | null | select 下拉框改变时的回调函数。接收两个参数,一个是新的值,一个是 select 元素。 |
| placeholder | bool|object | {value: "", text: "Please select a country"} |
设置占位文本。如果要禁用占位文本,设置为false。 |
Github 地址:https://github.com/blazeworx/flagstrap
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ