表单/表格
Bootstrap 4 select下拉框美化jquery插件
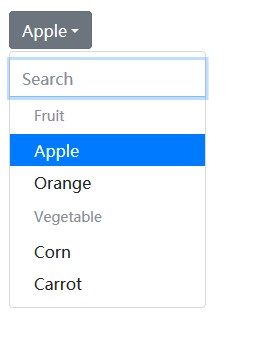
这是一款 Bootstrap 4 select 下拉框功能扩展和美化 jquery 插件。该插件扩展了 Bootstrap 4 原生 select 下拉框的功能,可以进行多选,带搜索框等,并且对 Bootstrap 4 原生 select 下拉框进行了样式美化。

使用方法
在页面中引入 jquery,bootstrap4 相关文件,以及 select.min.css 和 select.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/select.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/select.min.js"></script>
HTML 结构
一个最基本的 bootstrap select 下拉框的 HTML 结构如下:
<select id="basic" class="form-control">
<option>Rabbit</option>
<option>Cat</option>
<option class="get-class" disabled>Owl</option>
<optgroup label="Insects">
<option>Spider</option>
<option>Worm</option>
<option>Fly</option>
</optgroup>
</select>
初始化插件
在页面 DOM 原生加载完毕之后,通过下面的方法来初始化该 bootstrap4 select 下拉框插件
$('select').extendSelect({
// Search input placeholder:search: 'Find',
// Title if option not selected:notSelectedTitle: 'Pls select',
// Message if select list empty:empty: 'Empty',
// Class to active elementactiveClass: 'active',
// Class to disabled elementdisabledClass: 'disabled',
// Custom error message for all selects (use placeholder %items)maxOptionMessage: 'Max %items elements',
// Delay to hide messagemaxOptionMessageDelay: 2000,
// Popover logic (resize or save height)popoverResize: true,
// Auto resize dropdown by button widthdropdownResize: true
});
Github 地址:https://github.com/hardskilled/bootstrap-hardskilled-extend-select
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ