表单/表格
仿github表情符号自动完成jQuery插件

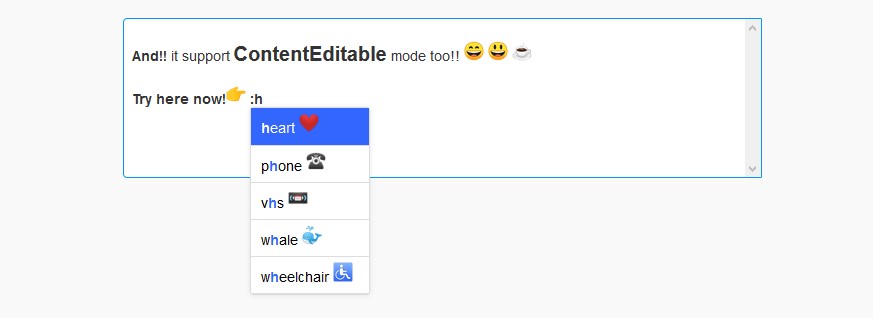
At.js 是一款仿 github 表情符号和 at 自动完成 jquery 插件。通过 At.js 插件,可以在表单,后某个可编辑的 div 元素,或某些所见即所得的文本编辑器中,通过快捷方式来自动补全表情符号,或 at 某人的操作。
At.js 插件的特点还有:
支持 IE7+的 textarea 元素
也想出现在这里?联系我们吧

支持 HTML5 contentEditable 元素(不包括 IE8)
可以监听任何字符,不单单只是@字符
使用模板来返回格式化数据
支持键盘控制
支持 AMD
使用方法
该插件依赖于 jquery.caret.js。在使用是要引入 jquery,jquery.caret.js,jquery.atwho.css 和 jquery.atwho.js 文件。
<link href="css/jquery.atwho.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/jquery.caret.js"></script>
<script src="js/jquery.atwho.js"></script>
初始化插件
At.js 插件最基本的用法如下:
$('.atwho-inputor').atwho({
at: "@",
data: ["one", "two", "three"],
}).atwho({
at: ":",
data: ["+1", "-1", "smile"]
});
配置参数
At.js 插件的可用配置参数如下:
$('.atwho-inputor').atwho({
// key char for observing such as `@`at: void 0,
/*alias name of `at`it would be an id attribute of the popup view.*/alias: void 0,
/*should be a plain object *Array* or a *URL*would save *Array* directly.would load and save remote JSON data by *URL**/data: null,
/*Would render the passed value at the top of the selector popup.*/headerTpl: "<h3>Select a user</h3>",
/*would eval it and assign value of the key contained in `${}`key-value ( {'name': "one"} ) is an item in `data` Array.Alternatively, this can be a function accepting one data item as a parameter.*/displayTpl: "<li>${name}</li>",
/*It will be evaluated and inserted in the inputor.`atwho-at` is the `at` for runtime by default.You change it into anything you want.*/insertTpl: "${atwho-at}${name}",
/*There are several data processors that can be overriden here such as `filter`.we will cover it later.*/callbacks: DEFAULT_CALLBACKS,
/*would matching item by test against the value of this `search_key` with query string.*/searchKey: "name",
/*limit number of items to show in popup list.*/limit: 5,
/*setting the max length of the string after `at` that would be matchedIt will stop matching if the query string is longer than `max_len`.*/maxLen: 20,
/*if `yes`, At.js will match the query with a spaaace before the `at`.*/startWithSpace: true,
// time in ms to persist the popup menu for after blurring from the invoking text fielddisplayTimeout: 300,
// highlight_first suggestion in popup menuhighlightFirst: true,
// delay time trigger At.js while typing. For example: delay: 400delay: null,
// suffix for inserting string.suffix: undefined,
// don't show dropdown view without `suffix`hideWithoutSuffix: false,
// Add attribute to the inserted element for contenteditable mode// check out the issue: https://github.com/ichord/At.js/issues/253#issuecomment-75694945editableAtwhoQueryAttrs: {}
});
应用示例
你可以自定义要在自动完成列表中显示的内容,如显示一个头像,或一个表情符号。一个有效的模板必须是一个<li>元素,例如:
<li>这里可以放任何东西</li>
你可以在<li>元素中放任何 HTML 代码,如一张图片。
var emojis = ["smile", "iphone", "girl", "smiley", "heart", "kiss", "copyright", "coffee"];
var emojisList = $.map(emojis, function(value, i) {
return {'id':i, 'name':value};
});
//http://a248.e.akamai.net/assets.github.com/images/icons/emoji/8.png$(".container textarea").atwho({
at: ':',
displayTpl: "<li><img src='icons/emoji/${name}.png' height='20' width='20'/> ${name} </li>",
insertTpl: ":${name}:",
data: emojisList});
注册多个 at 关键字
At.js 可以监听多个 at 关键字,并且每个关键字都有自己的配置。
var emojis = ["smile", "iphone", "girl", "smiley", "heart", "kiss", "copyright", "coffee"];
var names = ["Jacob", "Isabella", "Ethan", "Emma", "Michael", "Olivia", "Alexander", "Sophia", "William", "Ava", "Joshua", "Emily", "Daniel", "Madison", "Jayden", "Abigail", "Noah", "Chloe", "你好", "你你你"];
var emojisList = $.map(emojis, function(value, i) {
return {'id':i, 'name':value};
});
var issues = [
{ name: "1", content: "stay foolish"},
{ name: "2", content: "stay hungry"},
{ name: "3", content: "stay heathly"},
{ name: "4", content: "this happiess"},
];
$(".container textarea")
.atwho({
at: "@",
data: names})
.atwho({
at: "#",
displayTpl: '<li>${name} <small>${content}</small></li>',
data: issues})
.atwho({
at: ":",
displayTpl: "<li><img src='icons/emoji/${name}.png' height='20' width='20'/> ${name} </li>",
insertTpl: ':${name}:',
data: emojisList});
远程加载更多数据
当你从某个 URL 获取数据时,At.js 将执行 AJAX 请求异步加载更多 json 数据。
$('textarea').atwho({
at: "@",
data: "http://www.atjs.com/users.json",
limit: 7
});
定义查询条件
如果你想支持 unicode 编码,你可以自定义查询条件。
$('#inputor').atwho({
at: "@",
callbacks: {
matcher: function(flag, subtext) {
var match, matched, regexp;
regexp = new XRegExp('(\\s+|^)' + flag + '(\\p{L}+)$', 'gi');
match = regexp.exec(subtext);
// ... get matched resultreturn matched;
}//, ... others callbacks}});
Github 地址为:https://github.com/ichord/At.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ