表单/表格
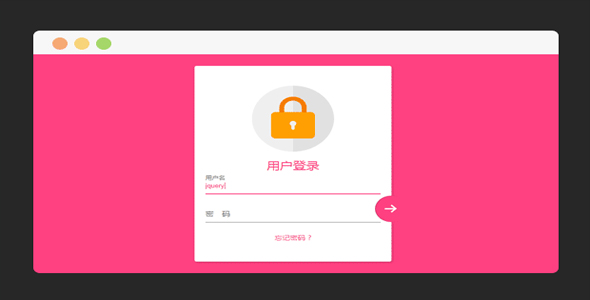
基于vue2.0的input输入框文字特效
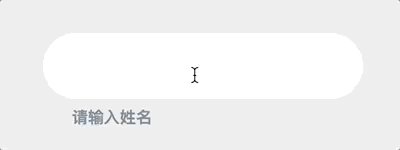
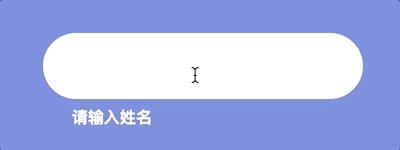
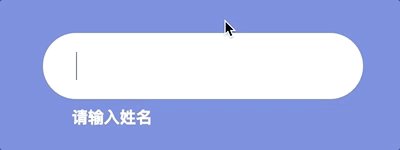
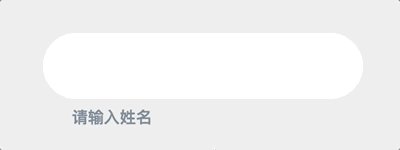
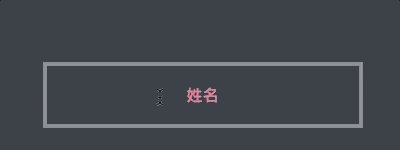
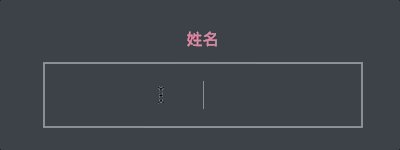
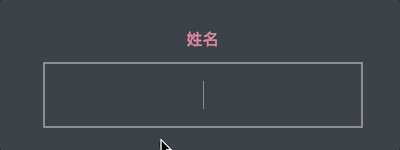
这是一款基于 vue2.0 的 input 输入框文字特效。该 input 输入框特效在输入框聚焦时,为输入框添加多种动画效果,极大提高交互效果。
使用示例
import EffectInput from 'effect-input'
import 'effect-input/dist/index.css'
Vue.use(EffectInput)
也想出现在这里?联系我们吧

<template>
<effect-input v-model="value" type="jiro" label="姓名"></effect-input>
</template>
input 主题
effect-input 的 type 属性为主题名。可用的主题如下:
1、haruki

2、hoshi

3、kuro

4、jiro

5、minoru

6、yoko

7、hideo

8、kyo

9、akira

10、ichiro

11、juro

12、kaede

13、isao

14、madoka

Github 地址:https://github.com/XBT1/effect-input
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ