其他代码
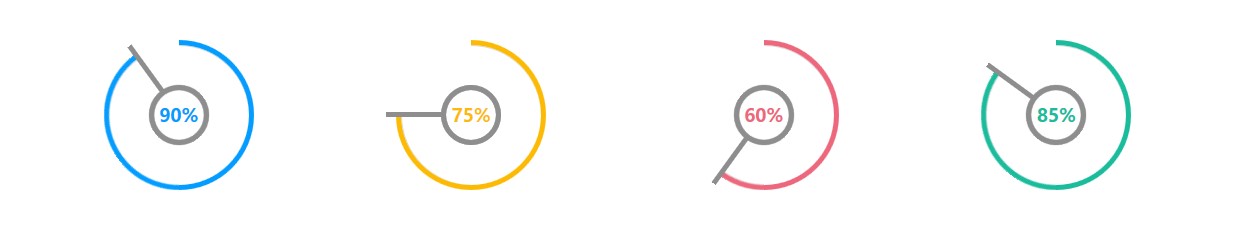
创意圆形进度条jQuery特效

这是一款 jquery 创意圆形进度条特效。该 jquery 圆形进度条通过 CSS 将进度条美化为两个圆形,内圆作为进度条的指针,指示进度条的刻度,效果非常炫酷。
使用方法
在页面中引入 jquery 和 bootstrtp.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrtp.min.css">
<script type="text/javascript" src="path/to/jquery.min.js"></script>
HTML 结构
在 demo 的布局上,采用 bootstrap 的网格系统,基本的 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="progress blue">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="inner-circle"></div>
<div class="progress-value"><span>8</span>%</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="progress yellow">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="inner-circle"></div>
<div class="progress-value"><span>7</span>%</div>
</div>
</div>
</div>
</div>
CSS 样式
下面的 CSS 代码用于对进度条进行美化,并通过 CSS3 animation 动画来制作进度条的动画效果。代码如下:
.progress{width: 150px;
height: 150px;
line-height: 150px;
background: none;
margin: 0 auto;
box-shadow: none;
position: relative;
overflow: visible;
}.progress:after{
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
border: 5px solid #fff;
position: absolute;
top: 0;
left: 0;
}.progress > span{
width: 50%;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
z-index: 1;
}.progress .progress-left{ left: 0; }
.progress .progress-bar{
width: 100%;
height: 100%;
background: none;
border-width: 5px;
border-style: solid;
position: absolute;
top: 0;
}.progress .progress-left .progress-bar{
left: 100%;
border-top-right-radius: 80px;
border-bottom-right-radius: 80px;
border-left: 0;
-webkit-transform-origin: center left;
transform-origin: center left;
}.progress .progress-right{ right: 0; }
.progress .progress-right .progress-bar{
left: -100%;
border-top-left-radius: 80px;
border-bottom-left-radius: 80px;
border-right: 0;
-webkit-transform-origin: center right;
transform-origin: center right;
animation: loading-1 1.8s linear forwards;
}.progress .inner-circle,
.progress .progress-value{
width: 60px;
height: 60px;
border-radius: 50%;
border: 5px solid #8e8e8e;
font-size: 18px;
font-weight: bold;
line-height: 50px;
text-align: center;
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
}.progress .inner-circle:after{
content: "";
width: 5px;
height: 60px;
background: #8e8e8e;
margin: 0 auto;
position: absolute;
top: -60px;
left: 0;
right: 0;
z-index: 2;
transition: all 10s linear 0s;
}.progress.blue .progress-bar{ border-color: #049dff; }
.progress.blue .progress-value{ color: #049dff; }
.progress.blue .progress-left .progress-bar{ animation: loading-2 1.5s linear forwards 1.8s; }
.progress.blue .inner-circle{ animation: loading-6 3.8s ease forwards; }
.progress.yellow .progress-bar{ border-color: #fdba04; }
.progress.yellow .progress-value{ color: #fdba04; }
.progress.yellow .progress-left .progress-bar{ animation: loading-3 1s linear forwards 1.8s; }
.progress.yellow .inner-circle{ animation: loading-7 3.8s ease forwards; }
.progress.pink .progress-bar{ border-color: #ed687c; }
.progress.pink .progress-value{ color: #ed687c; }
.progress.pink .progress-left .progress-bar{ animation: loading-4 0.4s linear forwards 1.8s; }
.progress.pink .inner-circle{ animation: loading-8 3.8s ease forwards; }
.progress.green .progress-bar{ border-color: #1abc9c; }
.progress.green .progress-value{ color: #1abc9c; }
.progress.green .progress-left .progress-bar{ animation: loading-5 1.2s linear forwards 1.8s; }
.progress.green .inner-circle{ animation: loading-9 3.8s ease forwards; }
@keyframes loading-1{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}100%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}}@keyframes loading-2{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}100%{
-webkit-transform: rotate(144deg);
transform: rotate(144deg);
}}@keyframes loading-3{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}100%{
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}}@keyframes loading-4{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}100%{
-webkit-transform: rotate(36deg);
transform: rotate(36deg);
}}@keyframes loading-5{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}100%{
-webkit-transform: rotate(126deg);
transform: rotate(126deg);
}}@keyframes loading-6{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}50%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}100%{
-webkit-transform: rotate(324deg);
transform: rotate(324deg);
}}@keyframes loading-7{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}50%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}100%{
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}}@keyframes loading-8{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}50%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}100%{
-webkit-transform: rotate(216deg);
transform: rotate(216deg);
}}@keyframes loading-9{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}50%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}100%{
-webkit-transform: rotate(306deg);
transform: rotate(306deg);
}}@media only screen and (max-width: 990px){
.progress{ margin-bottom: 20px; }
}
JavaScript
最后,圆形进度条的百分比数值动画采用 jquery 的 animate 方法来制作,代码如下:
$(document).ready(function(){
$('.progress-value > span').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 3500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}});
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ