表单/表格
SimsCheckbox 无序列表转换jquery插件
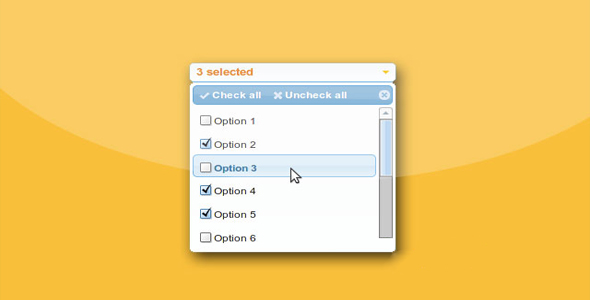
simsCheckbox 是一款可以将普通的 html 无序列表转换为 bootstrap 样式的 checkbox 列表的 jquery 插件。
使用方法
在页面中引入 bootstrap 样式文件,jquery 和 simsCheckbox.css,以及 simsCheckbox.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="css/simsCheckbox.css" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/simsCheckbox.js" type="text/javascript"></script>
HTML 结构
无序列表的 HTML 结构如下:
<ul class="sims-batch-students">
<li>Jamie Blue</li>
<li>Mike Tennis</li>
<li class="checked">Quentin Hiker</li>
</ul>
可以通过设置 disabled class 来禁用某个列表项。
<ul class="sims-batch-students">
<li class="disabled">Jamie Blue</li>
<li>Mike Tennis</li>
<li class="checked">Quentin Hiker</li>
</ul>
初始化插件
在页面 DOM 元素加载完毕之后,通过 simsCheckbox()方法来初始化该插件。
$(document).ready(function (){
$(".sims-batch-students").simsCheckbox();
});
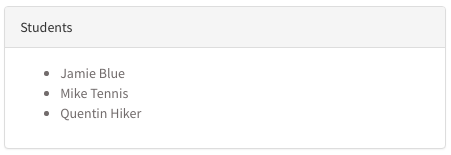
无序列表转换前:

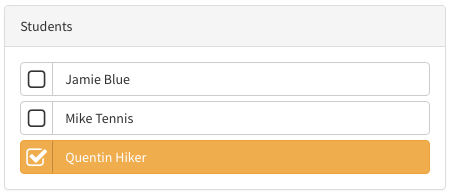
无序列表转换后:

配置参数
simsCheckbox 插件的可用配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| btnStyle | string | 'checkbox' | 列表是转换为 checkbox 还是 radio。 |
| height | string | 'auto' | 设置列表的高度。 |
| element | string | 'li' | 设置要被转换的 html 元素。 |
| titleIcon | string | 'square-o' | 设置 checkbox 的图标。它是 Font Awesome 字体图标的名称。可选值有:'circle','circle-o','square','square-o'。 |
| uncheckedClass | string | 'btn-default' | 设置未选择的 checkbox 的 class 名称。可选值有:btn-default, btn-info, btn-warning, btn-danger, btn-primary。 |
| checkedClass | string | 'btn-warning' | 设置选择后的 checkbox 的 class 名称。可选值有:btn-default, btn-info, btn-warning, btn-danger, btn-primary。 |
| selectAllBtn | boolean | false | 设置是否在列表底部添加 "全选/全不选" 复选框。 |
| selectAllText | string | 'Select/Unselect All' | 设置"全选/全不选"的标题。 |
| ifChecked | function | null | 列表被选择后的回调函数。 |
| ifUnChecked | function | null | 列表被取消选择后的回调函数。 |
| ifToggled | function | null | 列表切换选择项时的回调函数。 |
Github 地址:https://github.com/simsek97/simsCheckbox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ