表单/表格
带分页的多功能下拉选择框jquery插件
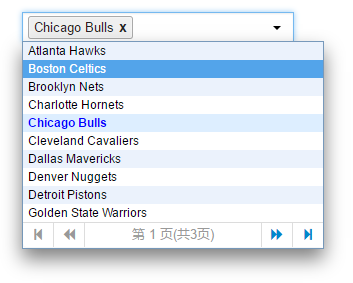
combo-select 是一款带分页的多功能下拉选择框 jquery 插件。它基于 jQuery、Bootstrap2(Bootstrap3 未支持)开发,可以完成下拉列表,自动补全,分页,多选,键盘操作等功能。combo-select 下拉列表框的特点有:
基于 jQuery、Bootstrap2 开发
也想出现在这里?联系我们吧

输入自动查找
列表结果分页展示
使用键盘快速操作基本功能及分页功能
多项选择以标签(Tag)形式展现
结果列表自动判断屏幕边缘,避免内容超出可视范围

使用方法
在页面中引入 comboselect.css 文件,comboselect.js 和 b.comboselect.js 文件。
<!-- 插件使用的样式表文件 -->
<link rel="stylesheet" href="lib/comboselect/comboselect.css" type="text/css">
<!-- 插件核心脚本 -->
<script type="text/javascript" src="lib/comboselect/comboselect.js" >< /script>
<!-- 插件快速使用脚本 -->
<script type="text/javascript" src="lib/comboselect/b.comboselect.js" >< /script>
HTML 结构
使用<input>文本框作为下拉菜单的基本元素。
<input type="text" id="comboSelect" class="input-block-level" >
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该多功能下拉选择框插件。
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件$('#comboSelect').bComboSelect({
showField : 'desc',
keyField : 'id',
data : tag_data});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ