表单/表格
高级jQuery自动补全插件

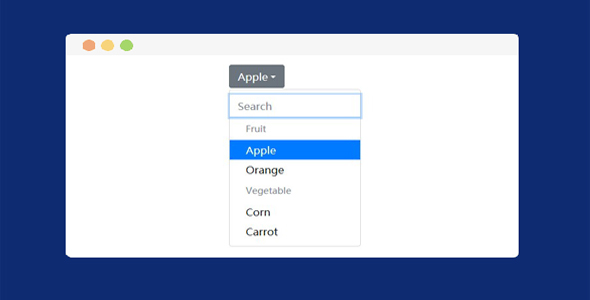
jquery.typeahead.js 是一款高级的自动补全 jQuery 插件。该自动补全插件提供超过 50 个配置选项和回调方法,用于完成自动补全功能,能够完成绝大部分表单自动补全的需求。
使用方法
在页面中引入 jquery、jquery.typeahead.min.js 和 jquery.typeahead.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/jquery.typeahead.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.typeahead.min.js"></script>
HTML 结构
该 jquery 自动补全插件可以和 bootstrap 集成使用,基本的 HTML 结构如下:
<form>
<div class="typeahead__container">
<div class="typeahead__field">
<span class="typeahead__query">
<input class="js-typeahead"
name="q"
type="search"
autocomplete="off">
</span>
<span class="typeahead__button">
<button type="submit">
<span class="typeahead__search-icon"></span>
</button>
</span>
</div>
</div>
</form>
初始化插件
初始化该 jquery 自动补全插件有两种方法:
方法一:通过$.typeahead()来初始化。(建议使用该方法)
$.typeahead({
input: ".js-typeahead",
order: "asc",
source: {
groupName: {
// Ajax Requestajax: {
url: "..."
}}},
callback: {
onClickBefore: function () { ... }
}});
方法二:通过唯一的 input 选择器来创建一个 jQuery 对象,然后在该对象上使用.typeahead()方法。
$('.js-typeahead').typeahead({
order: "asc",
source: {
groupName: {
// Array of Objects / Stringsdata: [ {...}, {...} ]
}},
callback: {
onInit: function () { ... }
}});
配置参数
该 jquery 自动补全插件的可用配置参数如下:
/*** @private* Default options*/var _options = {
input: null, // *RECOMMENDED*, jQuery selector to reach Typeahead's input for initialization
minLength: 2, // Accepts 0 to search on focus, minimum character length to perform a search
maxLength: false, // False as "Infinity" will not put character length restriction for searching results
maxItem: 8, // Accepts 0 / false as "Infinity" meaning all the results will be displayed
dynamic: false, // When true, Typeahead will get a new dataset from the source option on every key press
delay: 300, // delay in ms when dynamic option is set to true
order: null, // "asc" or "desc" to sort results
offset: false, // Set to true to match items starting from their first character
hint: false, // Added support for excessive "space" characters
accent: false, // Will allow to type accent and give letter equivalent results, also can define a custom replacement object
highlight: true, // Added "any" to highlight any word in the template, by default true will only highlight display keys
group: false, // Improved feature, Boolean,string,object(key, template (string, function))
groupOrder: null, // New feature, order groups "asc", "desc", Array, Function
maxItemPerGroup: null, // Maximum number of result per Group
dropdownFilter: false, // Take group options string and create a dropdown filter
dynamicFilter: null, // Filter the typeahead results based on dynamic value, Ex: Players based on TeamID
backdrop: false, // Add a backdrop behind Typeahead results
backdropOnFocus: false, // Display the backdrop option as the Typeahead input is :focused
cache: false, // Improved option, true OR 'localStorage' OR 'sessionStorage'
ttl: 3600000, // Cache time to live in ms
compression: false, // Requires LZString library
searchOnFocus: false, // Display search results on input focus
blurOnTab: true, // Blur Typeahead when Tab key is pressed, if false Tab will go though search results
resultContainer: null, // List the results inside any container string or jQuery object
generateOnLoad: null, // Forces the source to be generated on page load even if the input is not focused!
mustSelectItem: false, // The submit function only gets called if an item is selected
href: null, // String or Function to format the url for right-click & open in new tab on link results
display: ["display"], // Allows search in multiple item keys ["display1", "display2"]
template: null, // Display template of each of the result list
templateValue: null, // Set the input value template when an item is clicked
groupTemplate: null, // Set a custom template for the groups
correlativeTemplate: false, // Compile display keys, enables multiple key search from the template string
emptyTemplate: false, // Display an empty template if no result
cancelButton: true, // If text is detected in the input, a cancel button will be available to reset the input (pressing ESC also cancels)
loadingAnimation: true, // Display a loading animation when typeahead is doing request / searching for results
filter: true, // Set to false or function to bypass Typeahead filtering. WARNING: accent, correlativeTemplate, offset & matcher will not be interpreted
matcher: null, // Add an extra filtering function after the typeahead functions
source: null, // Source of data for Typeahead to filter
callback: {
onInit: null, // When Typeahead is first initialized (happens only once)
onReady: null, // When the Typeahead initial preparation is completed
onShowLayout: null, // Called when the layout is shown
onHideLayout: null, // Called when the layout is hidden
onSearch: null, // When data is being fetched & analyzed to give search results
onResult: null, // When the result container is displayed
onLayoutBuiltBefore: null, // When the result HTML is build, modify it before it get showed
onLayoutBuiltAfter: null, // Modify the dom right after the results gets inserted in the result container
onNavigateBefore: null, // When a key is pressed to navigate the results, before the navigation happens
onNavigateAfter: null, // When a key is pressed to navigate the results
onMouseEnter: null, // When the mouse enter an item in the result list
onMouseLeave: null, // When the mouse leaves an item in the result list
onClickBefore: null, // Possibility to e.preventDefault() to prevent the Typeahead behaviors
onClickAfter: null, // Happens after the default clicked behaviors has been executed
onDropdownFilter: null, // When the dropdownFilter is changed, trigger this callback
onSendRequest: null, // Gets called when the Ajax request(s) are sent
onReceiveRequest: null, // Gets called when the Ajax request(s) are all received
onPopulateSource: null, // Perform operation on the source data before it gets in Typeahead data
onCacheSave: null, // Perform operation on the source data before it gets in Typeahead cache
onSubmit: null, // When Typeahead form is submitted
onCancel: null // Triggered if the typeahead had text inside and is cleared
},
selector: {
container: "typeahead__container",
result: "typeahead__result",
list: "typeahead__list",
group: "typeahead__group",
item: "typeahead__item",
empty: "typeahead__empty",
display: "typeahead__display",
query: "typeahead__query",
filter: "typeahead__filter",
filterButton: "typeahead__filter-button",
dropdown: "typeahead__dropdown",
dropdownItem: "typeahead__dropdown-item",
button: "typeahead__button",
backdrop: "typeahead__backdrop",
hint: "typeahead__hint",
cancelButton: "typeahead__cancel-button"
},
debug: false // Display debug information (RECOMMENDED for dev environment)
};
官方网站:http://www.runningcoder.org/jquerytypeahead/documentation/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ