表单/表格
移动端友好数字键盘jQuery插件
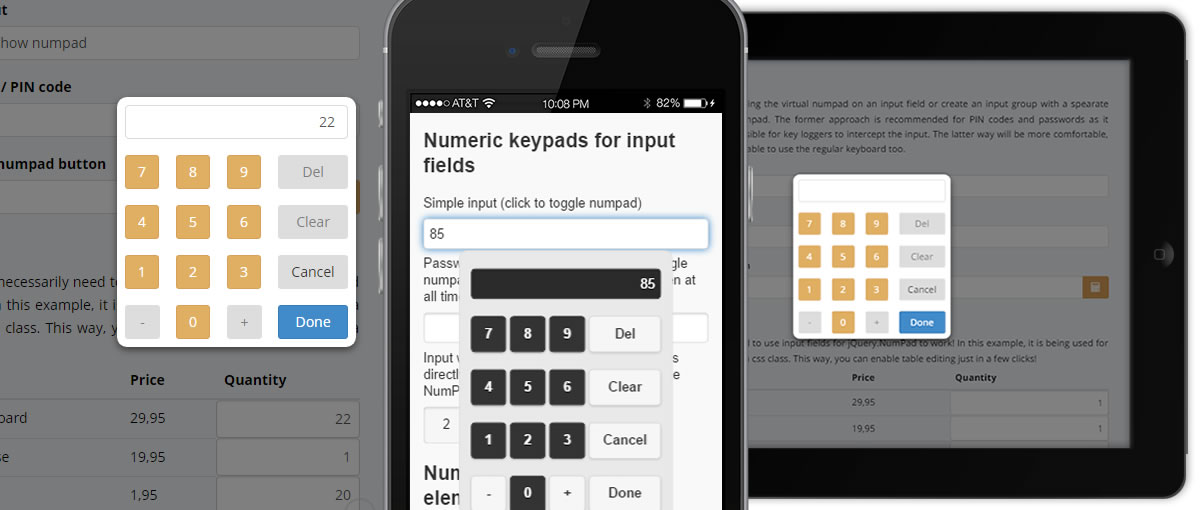
jQuery.NumPad 是一款移动端友好的 jQuery 数字键盘插件。jQuery.NumPad 插件通过设置模板可以轻松的和大部分的 UI 框架结合使用。可以用该插件来填充数字字段,密码等表单域。
使用方法
在页面中引入 jquery、jquery.numpad.js 和 jquery.numpad.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="path_to_numpad_folder/jquery.numpad.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.numpad.js"></script>
初始化插件
在页面 DOM 元素加载完毕之后,你可以在任何你需要数字键盘的容器上使用 numpad()方法来初始化插件。
function($){
$('selector1').numpad();
}
下面是该插件的一些手机和桌面电脑的截图效果:

Github 地址为:https://github.com/kabachello/jQuery.NumPad
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ