表单/表格
softkey - 跨浏览器jQuery虚拟键盘插件

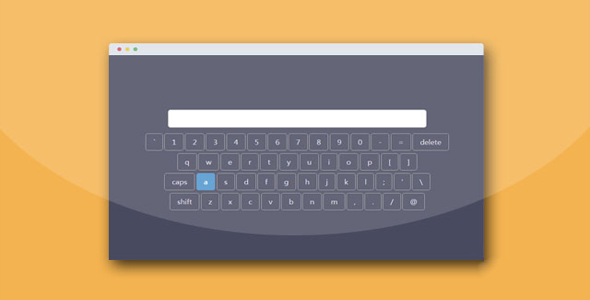
softkey 是一款轻量级、跨浏览器的 jQuery 虚拟键盘插件。该虚拟键盘插件允许用户自定义键盘的布局。它兼容 IE8 浏览器,使用灵活方便。
使用方法
在页面中引入 softkeys-0.0.1.css、jquery 和 softkeys-0.0.1.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/softkeys-0.0.1.css">
<script src="js/jquery.min.js"></script>
<script src="js/softkeys-0.0.1.js"></script>
HTML 结构
使用一个<div>元素来作为虚拟键盘的占位元素。其中,使用 data-target 属性来指定和虚拟键盘绑定的表单域。
<div class="softkeys" data-target="input[name='code']"></div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该虚拟键盘插件。
$(document).ready(function(){
$('.softkeys').softkeys({
target : $('.softkeys').data('target'),
layout : [
[['`','~'],
['1','!'],
['2','@'],
['3','#'],
['4','$'],
['5','%'],
['6','^'],
['7','&'],
['8','*'],
['9','('],
['0',')'],
['-', '_'],
['=','+'],
'delete'],
['q','w','e','r','t','y','u','i','o','p',
['[','{'],
[']','}']
],
['capslock',
'a','s','d','f','g','h','j','k','l',
[';',':'],
["'",'"'],
['\\','|']
],
['shift',
'z','x','c','v','b','n','m',
[',','<'],
['.','>'],
['/','?'],
['@']
]]});
});
配置参数
softkey 虚拟键盘插件的可用配置参数有:
target:虚拟键盘绑定的 input 域。
layout:虚拟键盘的布局。
rowSeperator:换行符。默认为 br。
buttonWrapper:按键容器。默认为 li。
Github 地址:https://github.com/cozyt/softkey
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ