表单/表格
基于Tether的select下拉选择框美化插件

Select.js 是一款基于 Tether 的 select 下拉选择框美化插件。 该下拉框美化插件内置 3 种皮肤主题。它在原生 select 元素的基础上通过 Javascript 和 CSS 来进行改造,并通过 Tether 插件来进行下拉框的定位。
HTML 结构
可以对任何原生的 select 元素进行美化。

<select data-select-like-alignement="never" class="drop-select">
<option value="potato-chips">Potato chips</option>
<option value="chips-and-salsa">Chips and salsa</option>
<option value="cookies">Cookies</option>
<option value="doritos">Doritos</option>
<option value="pringles">Pringles</option>
<option value="hot-pockets">Hot pockets</option>
</select>
初始化插件
可以通过 new Select() 方法来实例化一个下拉框对象。
new Select({
el: selectElement});
如果要对页面中的所有 select 下拉框进行美化,可以使用下面的方法。
Select.init();
也可以通过 selector 参数来对指定的选择器元素进行美化。
Select.init({
selector: '.my-select'
});
还可以通过 className 参数来指定使用的主题。
Select.init({
className: 'select-theme-dark'
});
Select 对象
Select 构造函数会返回一个 Select 对象。你可以通过.selectInstance 属性来获取 Select 示例对象。
var MySelect;
MySelect = new Select({
el: myElement});
new Select({
el: myElement});
MySelect = el.selectInstance;
Select 有以下以下可用的方法:
.close():如果下拉框打开则关闭它
.open():如果下拉框关闭则打开它
.toggle():切换下拉框的打开和关闭状态
.isOpen():如果下拉框处于打开状态返回 true
.change(val):使下拉框选择参数指定的选项
.update():更新下拉框
.value:返回当前下拉框选择的值
你还可以为 select 对象绑定事件。
.on(event, handler, [context]):绑定一个事件
.off(event, [handler]):解绑一个事件
.once(event, handler, [context]):绑定一个只执行一次的事件
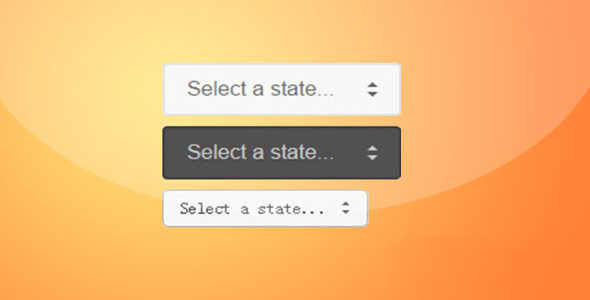
可用主题
该下拉框有三种可用的主题:通过 className 参数来进行设置。
默认主题,不需要传入参数
select-theme-dark
select-theme-chosen
Github 地址:http://github.hubspot.com/select/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ