HTML/CSS
CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下 CSS3,还真能不用插件实现自定义滚动条的样式,Webkit 支持拥有 overflow 属性的区域,列表框,下拉菜单,textarea 的滚动条自定义样式。当然,兼容所有浏览器的滚动条样式目前是不存在的。内容超出容器时,容器会出现滚动条,其自带的滚动条有时无法满足我们审美要求,那么我们可以通过 css 伪类来实现对滚动条的自定义。使用谷歌 Chrome 浏览器的最新版本,滚动条样式已经是非常漂亮了,这个 webkit-scrollbar 仅适用于 webkit 内核。
webkit 属性
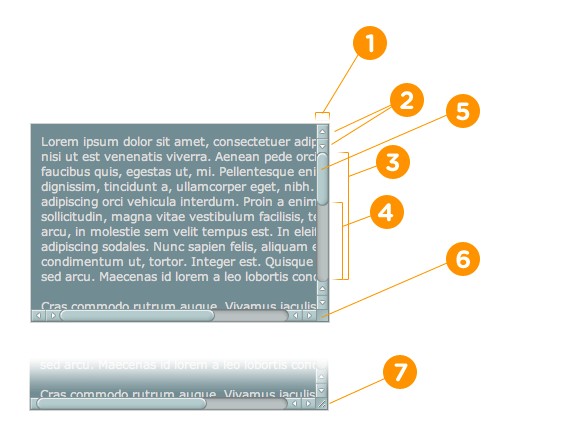
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
也想出现在这里?联系我们吧

图片示例

使用示例
::-webkit-scrollbar {
width: 12px;
}::-webkit-scrollbar-track {
background-color: #eaeaea;
border-left: 1px solid #ccc;
}::-webkit-scrollbar-thumb {
background-color: #ccc;
}::-webkit-scrollbar-thumb:hover {
background-color: #aaa;
}::-webkit-scrollbar-thumb:active{
background-color:#333;
}
不同状态
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条:vertical
//vertical伪类适用于任何垂直方向的滚动条:decrement//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面:double-button//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-buttonno-button伪类表示轨道结束的位置没有按钮。
:corner-present//corner-present伪类表示滚动条的角落是否存在。
:window-inactive//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/}::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/}::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ