表单/表格
superplaceholder - 超级输入框占位符插件

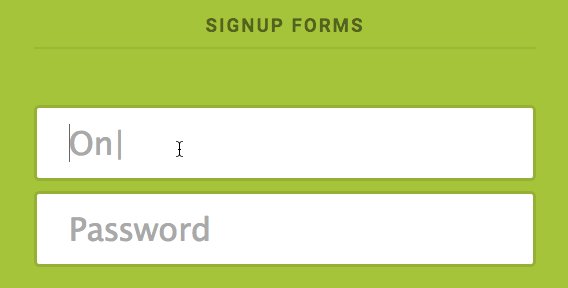
superplaceholder.js 是一款带演示功能的超级输入框占位符 JavaScript 插件。superplaceholder.js 可以让占位文本动起来,它能够周期性的循环显示预定义的文本字符串,增强提示功能,提升用户体验。
使用方法
使用该插件需要在页面中引入 superplaceholder.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/superplaceholder.js"></script>
初始化插件
使用 superplaceholder.js 插件的基本语法格式为:
superplaceholder({
el: <target_input_element>,
sentences: <array_of_texts>,
options: {} // 可选的自定义参数
});
例如:
superplaceholder({
el: document.querySelector('input'),
sentences: [ '要显示的占位文本', '其它一些文本信息']
});
配置参数
superplaceholder({
el: document.querySelector('input'),
sentences: [ 'Something to show', 'Another thing to show'],
options: {
// delay between letters (in milliseconds)letterDelay: 100, // milliseconds
// delay between sentences (in milliseconds)sentenceDelay: 1000,
// should start on input focus. Set false to autostartstartOnFocus: true,
// loop through passed sentencesloop: false,
// Initially shuffle the passed sentencesshuffle: false,
// Show cursor or not. Shows by defaultshowCursor: true,
// String to show as cursorcursor: '|'
}});
letterDelay:各个字符显示之间的延迟时间,单位毫秒
sentenceDelay:各个句子之间的延迟时间,单位毫秒
startOnFocus:在输入框聚焦时才开始播放,设置为 false 会自动开始播放
loop:是否循环播放
shuffle:是否打乱传入的句子
showCursor:是否显示光标,默认为显示
cursor:光标字符串
Github 地址为:https://github.com/chinchang/superplaceholder.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ