表单/表格
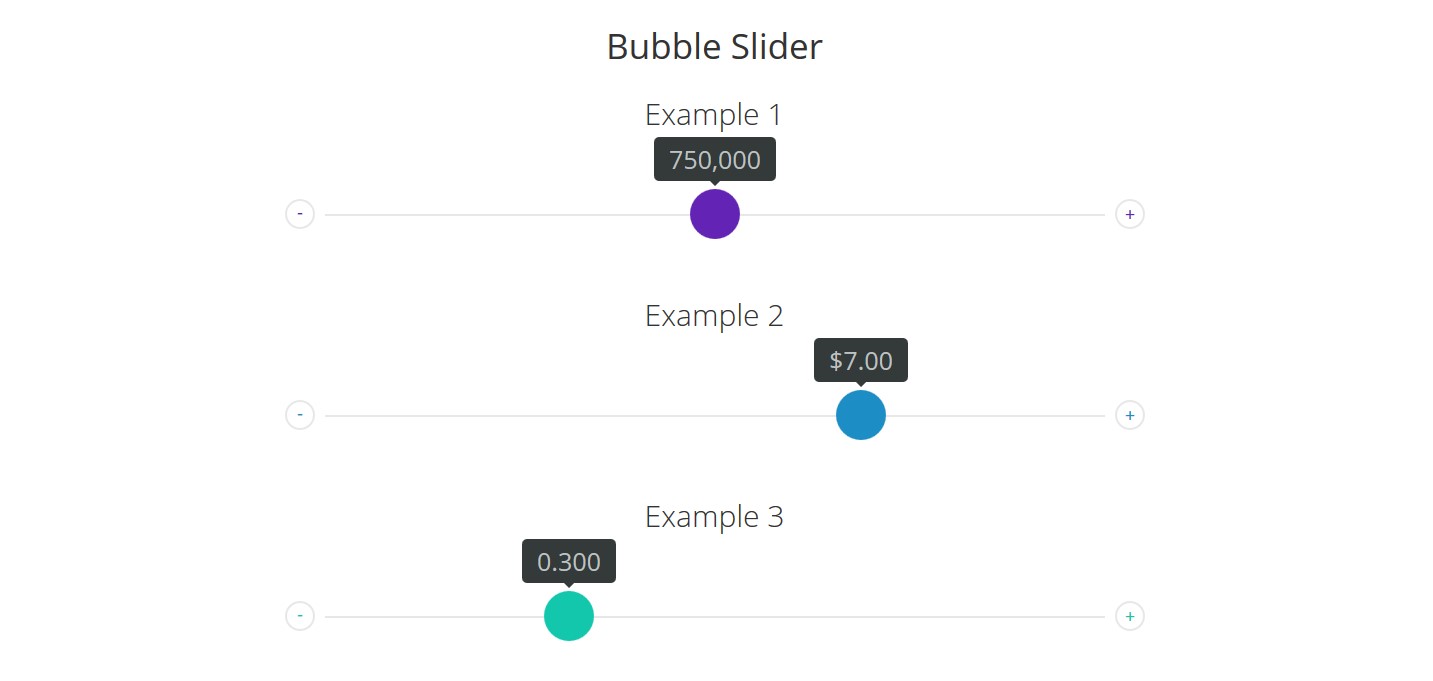
ubble Slider - 将input元素转换slider滑块jQuery插件

Bubble Slider 是一款可以将任意 input 元素转换为漂亮的范围滑块 slider 的 jQuery 插件。转换后的滑块以圆形气泡作为滑块的拖动目标,并且会在拖动目标上以 tooltip 的形式显示当前滑块的值。它的特点还有:
可以在移动手机设备上工作

响应式设计
在不支持的浏览器上会回退为普通的 input 组件
所有的参数都是可选项
可为数字添加前缀和后缀
滑块的颜色可以自由定制
使用方法
使用该滑块插件需要在页面中引入 bubble-slider.css,jQuery 和 jquery.bubble-slider.js 文件。
<link href="build/bubble-slider.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.bubble-slider.js"></script>
HTML 结构
为你需要转换的 input 元素添加 bubble-slider class,你还可以设置 min, max, step 和 value 属性来设置滑块的值。除了上面的属性,其它的属性要通过 data-属性来设置。
<input class="bubble-slider"
name="example"
placeholder="0 - 10"
type="number"
min="1"
max="10">
配置参数
min:最小值,默认为 0
max:最大值,默认为 100
step:步长,默认为 1
value:当前值,默认为 50
decimals:显示的小数位数,默认为 0
prefix:数字的前缀,默认为' '
postfix:数字的后缀,默认为' '
color:缩略图,加减号按钮的颜色,默认为' '
bgColor:滑块的背景色,默认为' '
bubbleColor:气泡的前景色,默认为' '
bubbleBgColor:气泡的背景色,默认为' '
应用举例
设置全局默认值。
<script>
$.fn.bubbleSlider.defaults = {
decimals: 2
};
</script>
通过 CSS class 来设置滑块。
<input class="bubble-slider"
name="example"
placeholder="0 - 10"
type="number"
min="1"
max="10">
通过 js 来初始化滑块。
<input id="example">
<script>$("#example").bubbleSlider({min: 1, max: 10})</script>
滑块最终生成的 HTML 结构,可以通过相应的 class 类来修改滑块的样式。
<div class="bubble-slider-wrap">
<div class="bubble-slider-minus"><span>-</span></div>
<div class="bubble-slider-plus"><span>+</span></div>
<div class="bubble-slider-track">
<div class="bubble-slider-thumb">
<div class="bubble-slider-bubble">
<div class="bubble-slider-bubble-arrow"></div>
<span>0</span>
</div>
</div>
</div>
</div>
Github 地址:https://github.com/dahjson/bubble-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ