表单/表格
jQuery+CSS3炫酷高级搜索框设计效果
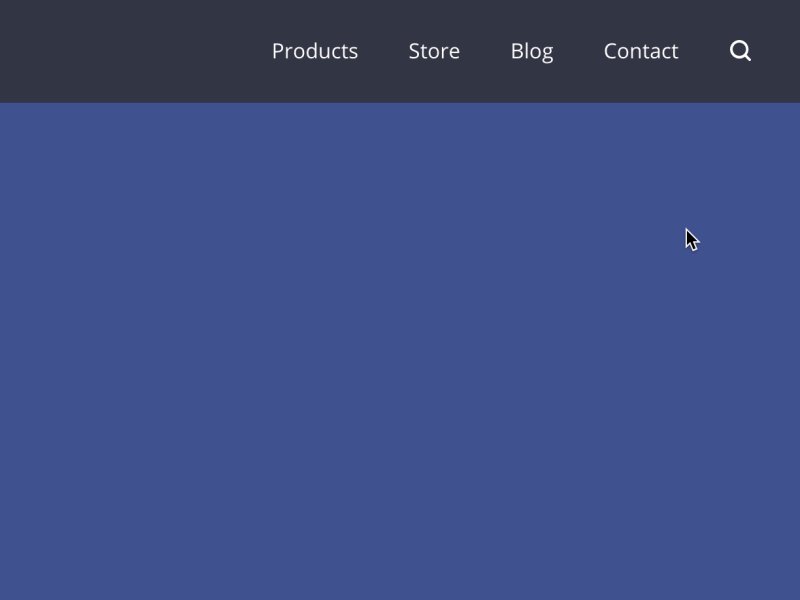
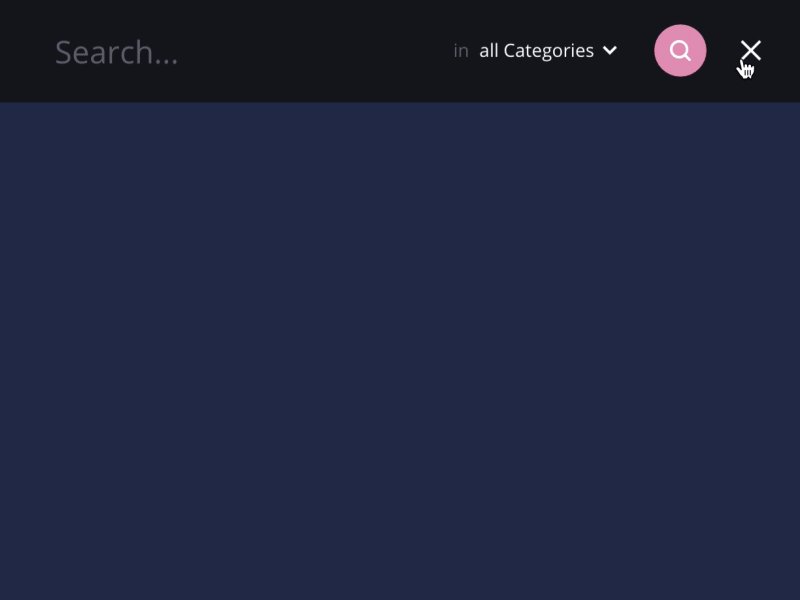
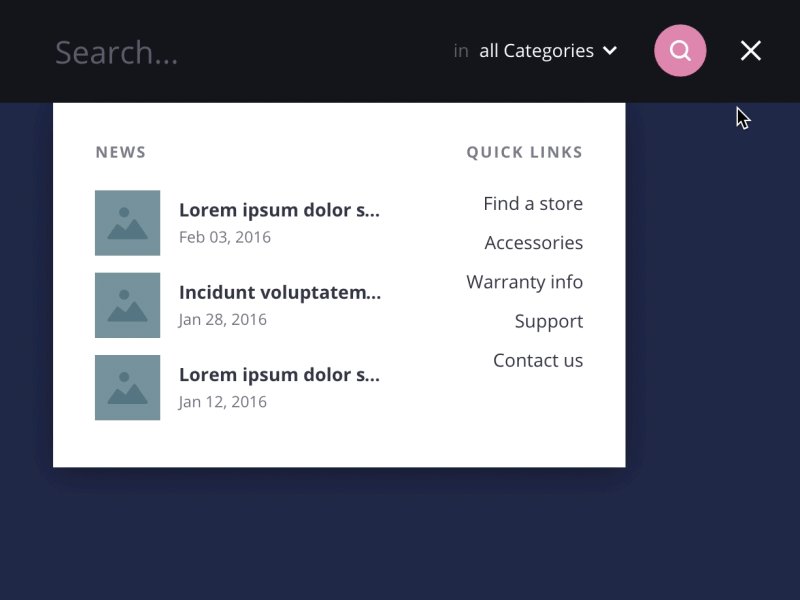
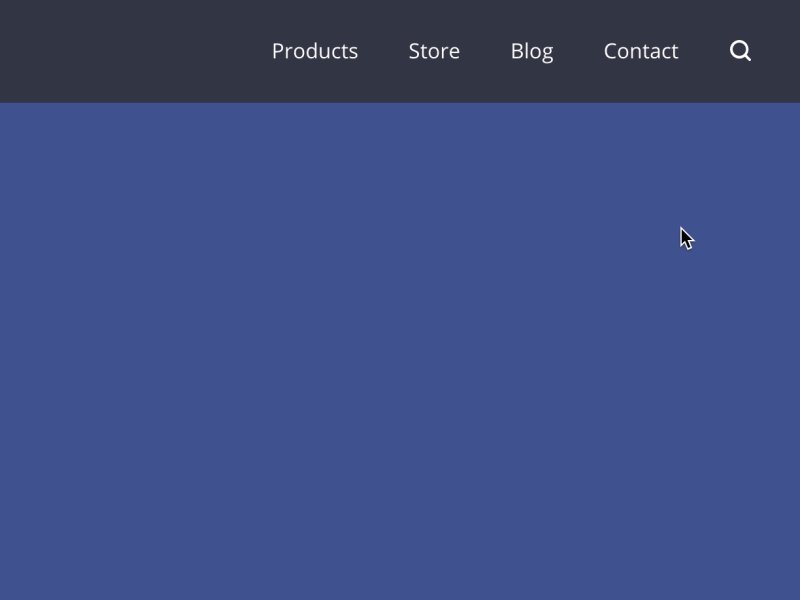
这是一款使用 jQuery 和 CSS3 制作的炫酷高级搜索框设计效果。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框,以及一个带相关搜索链接的面板供用户选择。这种高级搜索框的设计对于用户来说是非常好的用户体验。用户点击了搜索框之后,可以在链接面板中看到一些建议的搜索链接,以及各种栏目类别。用户可以通过搜索一个关键字来得到更多的信息。下图是该高级搜索框效果的 GIF 图片预览。

HTML 结构
该高级搜索框的 HTML 结构有 3 个部分组成:一个<header>元素,用于包裹导航条。一个 div.cd-main-search,用于制作搜索框。还有一个 main.cd-main-content 是页面的主体部分。

<header class="cd-main-header animate-search">
<div class="cd-logo">
<a href="#0">
<img src="img/cd-logo.svg" alt="Logo">
</a></div>
<nav class="cd-main-nav-wrapper">
<a href="#search" class="cd-search-trigger cd-text-replace">Search</a>
<ul class="cd-main-nav">
<li><a href="#0">Products</a></li>
<!-- additional navigation items -->
</ul>
</nav>
<a href="#0" class="cd-nav-trigger cd-text-replace">
Menu<span></span>
</a>
</header>
<main class="cd-main-content">
<!-- your content here -->
</main>
<div id="search" class="cd-main-search">
<form>
<input type="search" placeholder="Search...">
<div class="cd-select">
<span>in</span>
<select name="select-category">
<option value="all-categories">all Categories</option>
<!-- additional options here -->
</select>
<span class="selected-value">all Categories</span>
</div>
</form>
<div class="cd-search-suggestions">
<div class="news">
<h3>News</h3>
<ul>
<li>
<a class="image-wrapper" href="#0">
<img src="img/placeholder.png" alt="News image">
</a>
<h4><a class="cd-nowrap" href="#0">...</a></h4>
<time datetime="2016-01-12">Feb 03, 2016</time>
</li>
<!-- additional news here -->
</ul>
</div> <!-- .news -->
<div class="quick-links">
<h3>Quick Links</h3>
<ul>
<li><a href="#0">Find a store</a></li>
<!-- additional quick links here -->
</ul>
</div>
</div> <!-- .cd-search-suggestions -->
<a href="#0" class="close cd-text-replace">Close Form</a>
</div> <!-- .cd-main-search -->
CSS 样式
在小屏幕设备上(视口小于 1024 像素),导航菜单和搜索框被隐藏,只在屏幕的右上方显示一个汉堡包按钮。当用户点击了汉堡包按钮之后,<main>和<header>元素会通过添加 nav-is-visible class 向左滑动进入屏幕。
.cd-main-header, .cd-main-content {
position: relative;
transition: transform 0.3s;
}.cd-main-header.nav-is-visible, .cd-main-content.nav-is-visible {
transform: translateX(-260px);
}
在大屏幕设备上,搜索框被放置在导航菜单上,默认是隐藏的,只显示一个搜索图标。当用户点击了.cd-search-trigger 元素之后,搜索框表单上会被添加一个.is-visible class,搜索框会被显示出来。
@media only screen and (min-width: 1024px) {
.cd-main-search {
position: absolute;
z-index: 2;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s, visibility 0.3s;
}.cd-main-search.is-visible {
/* search form open */opacity: 1;
visibility: visible;
}}
为了制作搜索框的动画,特效中在<header>元素上添加了.animate-search class。这个 class 会触发 2 个不同的 CSS3 动画:对搜索框使用 cd-slide-in 动画,对高级搜索面板使用 cd-3d-rotation 动画。
@media only screen and (min-width: 1024px) {
.animate-search .cd-main-search.is-visible {
/* trigger search form animation if <header> has the .animate-search class */animation: cd-slide-in 0.3s;
}.animate-search .is-visible .cd-search-suggestions {
/* trigger the dropdown animation if <header> has the .animate-search class */transform-origin: center top;
animation: cd-3d-rotation 0.5s 0.3s;
animation-fill-mode: backwards;
}}@keyframes cd-slide-in {
0% {
transform: translateY(-100%);
}100% {
transform: translateY(0);
}}@keyframes cd-3d-rotation {
0% {
transform: perspective(1000px) rotateX(-90deg);
}100% {
transform: perspective(1000px) translateY(0);
}}
如果你想要淡入淡出的动画效果,只需要简单的从<header>元素中移除.animate-search class。对于高级搜索面板中的项目列表,要确保 div.cd-select 的宽度随用户的选择而改变。<select>元素是绝对定位的(因此它不占用空间),span.selected-value 元素用于显示可选择的选项。
@media only screen and (min-width: 1024px) {
.cd-main-search .cd-select {
position: absolute;
right: 0;
overflow: hidden;
}.cd-main-search select {
/* the <select> element is not visible - it is covered by the .selected-value element */position: absolute;
right: 0;
opacity: 0;
color: transparent;
}.cd-main-search .selected-value {
color: #ffffff;
pointer-events: none;
}.cd-main-search select, .cd-main-search .selected-value {
padding: 0.5em 1.7em 0.5em .3em;
font-size: 1.4rem;
border-radius: 3px;
}}
JavaScript
在初始的 HTML 结构中,导航菜单位于<header>元素中。在小屏幕设备上,导航菜单被移动到屏幕之外,默认隐藏。这些都通过 jQuery 代码来动态改变。另外 div.cd-main-search 元素也会做相同的操作:默认它在导航菜单之外,在小屏幕设备中,会将它移动到 nav.cd-main-nav-wrapper 元素之内。
var navigationWrapper = $('.cd-main-nav-wrapper'),
navigation = navigationWrapper.children('.cd-main-nav'),
searchForm = $('.cd-main-search'),
navigationTrigger = $('.cd-nav-trigger'),
mainHeader = $('.cd-main-header');
function moveNavigation(){
var screenSize = checkWindowWidth(); //returns 'mobile' or 'desktop'
if ( screenSize == 'desktop' && (navigationTrigger.siblings('.cd-main-search').length == 0) ) {
//desktop screen - insert navigation and search form inside <header>searchForm.detach().insertBefore(navigationTrigger);
navigationWrapper.detach().insertBefore(searchForm).find('.cd-serch-wrapper').remove();
} else if( screenSize == 'mobile' && !(mainHeader.children('.cd-main-nav-wrapper').length == 0)) {
//mobile screen - move navigation and search form after .cd-main-content elementnavigationWrapper.detach().insertAfter('.cd-main-content');
var newListItem = $('<li class="cd-serch-wrapper"></li>');
searchForm.detach().appendTo(newListItem);
newListItem.appendTo(navigation);
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ