表单/表格
FlowupLabels - 跨浏览器jQuery表单浮动标签插件

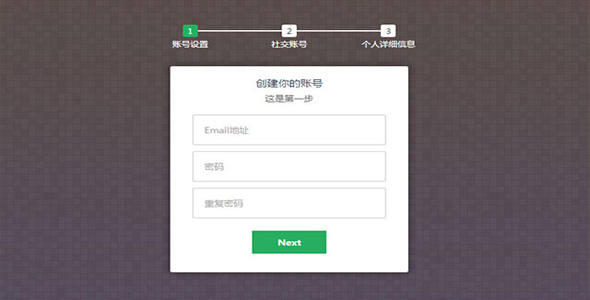
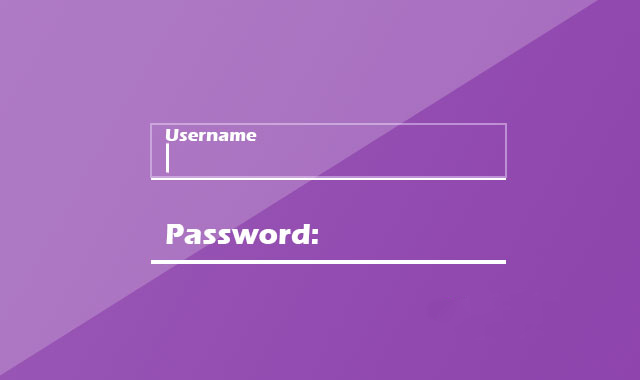
FlowupLabels.js 是一款可以兼容 IE8+浏览器的实用 jQuery 表单浮动标签插件。该浮动标签插件可以在某个表单字段获得焦点的时候,使该表单字段的 label 标签滑动到输入域的上方,效果非常的酷。
使用方法
使用该 w 浮动标签插件需要引入 jQuery,jquery.FlowupLabels.js 和 jquery.FlowupLabels.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/jquery.FlowupLabels.css" media="screen">
<script src="dist/jquery.min.js"></script>
<script src="dist/jquery.FlowupLabels.min.js"></script>
HTML 结构
该浮动标签的 HTML 结构需求如下:在你的表单元素上添加 class FlowupLabels,然后将 input 输入域和 label 包裹在一个 div.fl_wrap 容器中,为 input 元素添加 class fl_label,为 label 元素添加 class fl_input。
<form id='formBody' class='FlowupLabels'>
<div class='fl_wrap'>
<label class='fl_label' for='rf_name'>Name:</label>
<input class='fl_input' type='text' id='rf_name' />
</div>
<div class='fl_wrap'>
<label class='fl_label' for='rf_email'>Email:</label>
<input class='fl_input' type='email' id='rf_email' />
</div>
......</form>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该浮动标签插件。
(function(){
$('.FlowupLabels').FlowupLabels({
feature_onInitLoad: true,
class_focused: 'focused',
class_populated: 'populated'
});
})();
配置参数
该浮动标签插件有 3 个可用的配置参数:
feature_onInitLoad:在页面加载时处理可能有预填充的输入框
class_focused:输入框聚焦时的 class
class_populated:输入框输入文本时的 class
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ