表单/表格
多列网格下拉列表框美化jQuery插件

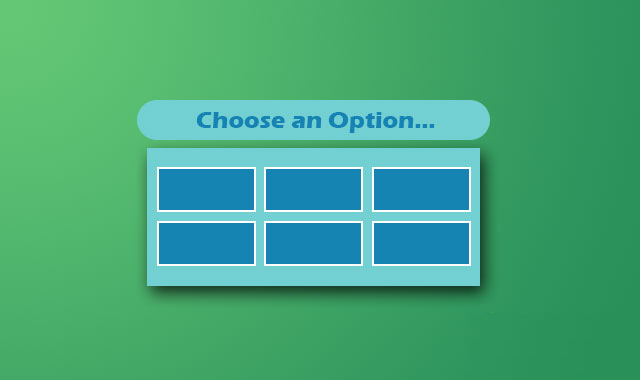
Multi-Column-Select 是一款多列网格样式下拉列表框美化 jQuery 插件。通过该插件可以将下拉列表转换为多列的网格选项布局。它支持下拉列表的单选和多选,在鼠标滑过列表选项时还带有一些有趣的动画特效。
HTML 结构
该多列下拉列表的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<form action="test.php" method="GET">
<div id="selectcontrol">
<select name="car">
<option value="Audi">Audi</option>
<option value="Bugatti">Bugatti</option>
<option value="Chrysler">Chrysler</option>
<option value="Daihatsu">Daihatsu</option>
<option value="Ford">Ford</option>
<option value="GM">General Motors</option>
<option value="Honda">Honda</option>
<option value="Infiniti">Infiniti</option>
<option value="Jeep">Jeep</option>
<option value="Kia">Kia</option>
</select>
</div>
<input type="submit" value="Submit" />
</form>
CSS 样式
下面的 HTML 标签是插件生成的,class 和 ID 可以通过配置参数来更改。
<div class="mcs-container">
<a id="mcs-1" data="Audi" class="mcs-item active">Audi</a>
<a id="mcs-2" data="Bugatti" class="mcs-item">Bugatti</a>
<a id="mcs-3" data="Chrysler" class="mcs-item active">Chrysler</a>
<a id="mcs-4" data="Daihatsu" class="mcs-item">Daihatsu</a>
<a id="mcs-5" data="Ford" class="mcs-item">Ford</a>
<a id="mcs-6" data="GM" class="mcs-item active">General Motors</a>
<a id="mcs-7" data="Honda" class="mcs-item">Honda</a>
<a id="mcs-8" data="Infiniti" class="mcs-item">Infiniti</a>
</div>
需要关注的 CSS 样式有下面这些:
//toggle open /close button.mcs-open {
}//container wrap for menu.mcs-container {
overflow:hidden;
display:none;
}//menu items / option replacements.mcs-item {
}
调用插件
$("#selectcontrol").MultiColumnSelect({
multiple: false, // Single or Multiple Select- Default Single
useOptionText : true, // Use text from option. Use false if you plan to use images
hideselect : true, // Hide Original Select Control
openmenuClass : 'mcs-open', // Toggle Open Button Class
openmenuText : 'Choose An Option', // Text for button
openclass : 'open', // Class added to Toggle button on open
containerClass : 'mcs-container', // Class of parent container
itemClass : 'mcs-item', // Class of menu items
idprefix : null, // Assign as ID to items eg 'item-' = #item-1, #item-2, #item-3...
duration : 200, //Toggle Height duration
onOpen : function(){},
onClose : function(){},
onItemSelect : function(){}
});
//Add item to selectbox$('#selectcontrol').MultiColumnSelectAddItem(OptionID,OptionValue,IDPrefix);
//Destroy plugin$("#selectcontrol").MultiColumnSelectDestroy();
配置参数
multiple:单选还是多选,默认值 false(单选)
useOptionText:在列表项中使用文本。如果要使用图片可设置为 false
openmenuClass:默认值:'mcs-open'。切换打开按钮的 class
openmenuText:默认值:'Choose An Option'。按钮上的文版
openclass:默认值:'open'在切换按钮打开时添加到按钮上的 class
containerClass:默认值:'mcs-container'。父容器的 class
itemClass:默认值:'mcs-item'。列表项的 class
idprefix:默认值:null。为列表项分配 ID。例如:'item-' = #item-1, #item-2, #item-3...
duration:切换高度的持续时间
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ