表单/表格
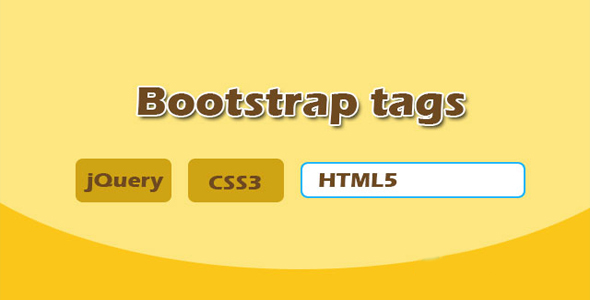
基于Bootstrap简单实用的tags标签插件

这是一款非常实用的基于 Bootstrap 的 tags 标签 jQuery 插件。该 tags 标签插件可以通过在输入框中输入内容来生成标签,也可以修改 tags 标签的内容。它可以完美的和 Bootstrap 3 结合使用。它的特点有:
可以在输入框中键入新的内容,通过按回车键来生成新的标签
也想出现在这里?联系我们吧

可以通过点击标签来对该标签进行编辑
和 Bootstrap 完美结合
使用方法
使用该 tags 插件要引入 jQuery 和 Bootstrap 依赖,jQuery 版本要大于 1.9.1(Bootstrap 要求 jQuery 版本大于 1.9.1)。还要引入 jquery.tags.min.js 文件。
<link rel="stylesheet" href="dist/bootstrap.min.css">
<script src="dist/jquery-1.9.1.min.js"></script>
<script src="dist/jquery.tags.min.js"></script>
初始化插件
你可以直接在<input>元素上添加 data-toggle="tags",这样页面初始化之后会直接初始化该 tags 插件。
<input type="text" data-toggle="tags" />
或者你也可以通过调用$('#id').tags()方法来初始化该 tags 插件。
$('#id').tags('tag1', 'tag2');
要想获取用户输入的值,可以使用下面的方法:
$('#value').text($('#id').val());
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ