表单/表格
键盘控制选项搜索下拉列表框插件

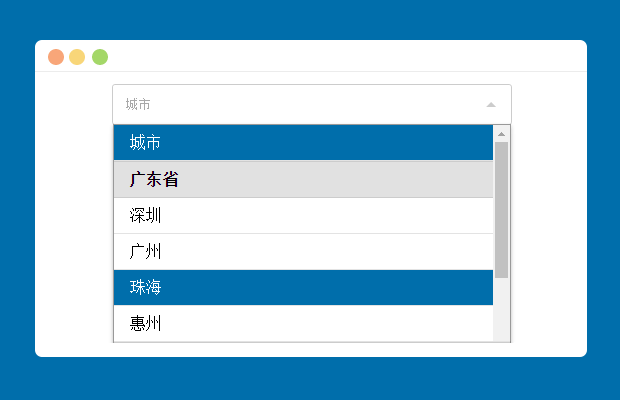
combo-select 是一款 jQuery 支键盘控制和列表选项搜索的下拉列表框 jQuery 插件。该下拉列表框插件支持键盘控制,支持在列表选项中进行搜索过滤。在移动数据和平板电脑上会回退为原生的 select 列表框。它的特点有:
可以对下拉列表选项进行搜索过滤

对移动手机和平板电脑友好(回退为原生 select 下拉框)
可以使用键盘来控制
样式可以完全自定义
支持 dada 属性
支持数字和字符串两种数据类型
支持隐含的 style 属性
HTML 结构
使用普通的下拉列表框结构即可:
<select data-theme="bootstrap">
<option value="">Select value</option>
<option>1</option>
<option>2</option>
</select>
初始化插件
$('select').comboSelect({
comboClass : 'combo-select', /* outer container class */
comboArrowClass : 'combo-select-arrow', /* arrow class */
comboDropDownClass : 'combo-drop-down', /* dropdown class */
inputClass : 'combobox-input text-input', /* Input element class */
disabledClass : 'option-disabled', /* Disabled class */
hoverClass : 'option-hover', /* dropdown list hover class */
selectedClass : 'option-selected', /* dropdown list selected class */
markerClass : 'combo-marker', /* Search marker class */
maxHeight : 200, /* Max height of dropdown */
themeClass : '', /* Theme using external classes */
extendStyle : true /* Copy all inline styles from original select */
})
普通的 select 下拉框进过转换后得到下面的 HTML 代码:
<div class="combo-select">
<select name="month" tabindex="-1">
</select>
<div class="combo-select-arrow"></div>
<ul class="combo-drop-down">
<li>....</li>
</ul>
<input type="text" placeholder="Select Month" class="combobox-input text-input">
</div>
配置参数
comboClass:包裹容器的 class 名称
comboArrowClass:下拉框箭头的 class 名称
comboDropDownClass:下拉列表的 class 名称
inputClass:input 元素的 class 名称
disabledClass:禁用状态时的 class 名称
hoverClass:鼠标滑过时的 class 名称
selectedClass:被选择的下拉列表的 class 名称
markerClass:搜索标签的 class 名称
maxHeight:下拉列表的最大高度
themeClass:使用外部主题的 class 名称
extendStyle:是否从原生 select 下拉列表框中复制所有的内联样式
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ