表单/表格
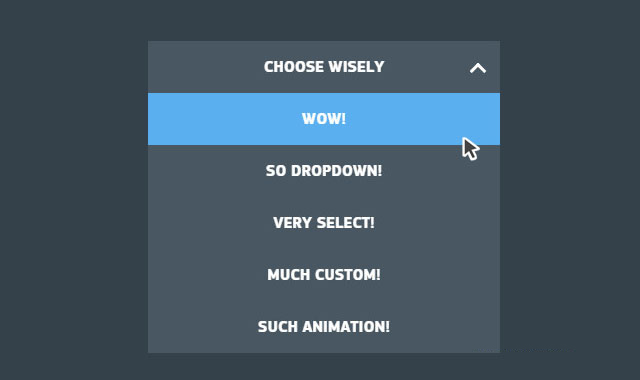
弹性效果的创意下拉框特效

这是一款非常有创意的 jQuery 和 CSS3 带弹性效果的下拉框特效。这个下拉框使用嵌套的 div 来制作,它可以像下拉框一样展开,并且采用扁平化的设计风格,在用户选择某一个列表项后还有一些很酷的弹性效果。
HTML 结构
该下拉框特效的 HTML 结构使用嵌套的<div>结构,每一个 div.option 是下拉框中的一个选项。
也想出现在这里?联系我们吧

<div class="drop">
<div class="option active placeholder" data-value="placeholder">
Choose wisely
</div>
<div class="option" data-value="wow">
Wow!</div>
......</div>
.active 代表当前用户选择的下拉列表项。.placeholder 是文字占位。
CSS 样式
在 CSS 样式中,包裹元素.drop 将 width 属性作为平滑过渡的属性,并使用 will-change 属性来通知浏览器预先准备优化 width 属性。
.drop {
width: 20em;
margin: 5em auto;
font-family: pfs-bold;
color: #86919a;
text-transform: uppercase;
position: relative;
-webkit-transition: width 0.5s;
transition: width 0.5s;
will-change: width;
}
所有的下拉列表项分别使用 nth-child 选择器来一一选择,并为它们设置平滑过渡的持续时间和延迟时间,同时也设置了 transform 属性的过渡动画的持续时间和延迟时间。
.drop.opacity .option:nth-child(0) {
-webkit-transition: opacity 0.5s 0s, -webkit-transform 0.5s 0s;
transition: opacity 0.5s 0s, transform 0.5s 0s;
}.drop.opacity .option:nth-child(1) {
-webkit-transition: opacity 0.5s 0.1s, -webkit-transform 0.5s 0.1s;
transition: opacity 0.5s 0.1s, transform 0.5s 0.1s;
}.drop.opacity .option:nth-child(2) {
-webkit-transition: opacity 0.5s 0.2s, -webkit-transform 0.5s 0.2s;
transition: opacity 0.5s 0.2s, transform 0.5s 0.2s;
}.drop.opacity .option:nth-child(3) {
-webkit-transition: opacity 0.5s 0.3s, -webkit-transform 0.5s 0.3s;
transition: opacity 0.5s 0.3s, transform 0.5s 0.3s;
}.drop.opacity .option:nth-child(4) {
-webkit-transition: opacity 0.5s 0.4s, -webkit-transform 0.5s 0.4s;
transition: opacity 0.5s 0.4s, transform 0.5s 0.4s;
}.drop.opacity .option:nth-child(5) {
-webkit-transition: opacity 0.5s 0.5s, -webkit-transform 0.5s 0.5s;
transition: opacity 0.5s 0.5s, transform 0.5s 0.5s;
}.drop.opacity .option:nth-child(6) {
-webkit-transition: opacity 0.5s 0.6s, -webkit-transform 0.5s 0.6s;
transition: opacity 0.5s 0.6s, transform 0.5s 0.6s;
}.drop.opacity .option:nth-child(7) {
-webkit-transition: opacity 0.5s 0.7s, -webkit-transform 0.5s 0.7s;
transition: opacity 0.5s 0.7s, transform 0.5s 0.7s;
}.drop.opacity .option:nth-child(8) {
-webkit-transition: opacity 0.5s 0.8s, -webkit-transform 0.5s 0.8s;
transition: opacity 0.5s 0.8s, transform 0.5s 0.8s;
}.drop.opacity .option:nth-child(9) {
-webkit-transition: opacity 0.5s 0.9s, -webkit-transform 0.5s 0.9s;
transition: opacity 0.5s 0.9s, transform 0.5s 0.9s;
}
下拉框右边的小箭头使用.drop:after 和.drop:before 来制作,分别对应向下和相上的小箭头。
.drop:after, .drop:before {
content: "";
position: absolute;
top: 1.5em;
right: 1em;
width: 0.75em;
height: 0.75em;
border: 0.2em solid #86919a;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transition: opacity 0.2s;
transition: opacity 0.2s;
}.drop:before {
border-left: none;
border-top: none;
top: 1.2em;
}.drop:after {
border-right: none;
border-bottom: none;
opacity: 0;
}
JAVASCRIPT
下拉框的弹性效果是使用 js 来完成的,使用的是 triggerAnimation()函数。
function triggerAnimation() {
var finalWidth = $('.drop').hasClass('visible') ? 22 : 20;
$('.drop').css('width', '24em');
setTimeout(function () {
$('.drop').css('width', finalWidth + 'em');
}, 400);
}
其它的 jQuery 代码用于在下拉框被点击的时候添加和移除相应的 class。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ