表单/表格
highchecktree - 带复选框的树形结构jQuery插件

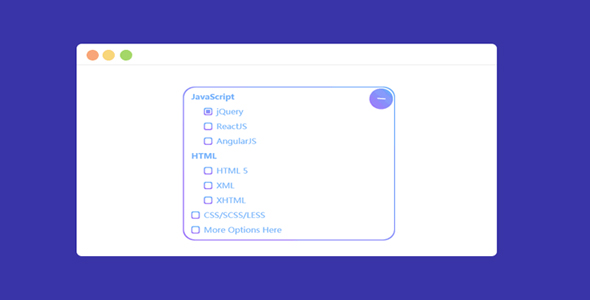
highchecktree 是一款使用指定源数据生成带复选框的树形结构的 jQuery 插件。该树形结构插件对于在大数据的处理上性能十分出色。它使用懒加载的形式来提供性能,子节点会在点击时才去加载数据。该树形结构插件每个节点都带有一个复选框,复选框允许三种选择状态。
使用方法
在页面中引入 jQuery 和 highchecktree.js 以及 highchecktree.css 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="js/highchecktree.js"></script>
<link rel="stylesheet" href="css/highCheckTree.css">
初始化插件
首先要准备好你需要的树形结构数据。
var mockData = [];
mockData.push({
item:{
id: 'id1',
label: 'label1',
checked: false
},
children: [{
item:{
id: 'id11',
label: 'label11',
checked: false
}},{
item:{
id: 'id12',
label: 'label12',
checked: false
}},{
item:{
id: 'id13',
label: 'label13',
checked: false
}}]
});
mockData.push({
item:{
id: 'id2',
label: 'label2',
checked: false
},
children: [{
item:{
id: 'id21',
label: 'label21',
checked: false
}},{
item:{
id: 'id22',
label: 'label22',
checked: true
}},{
item:{
id: 'id23',
label: 'label23',
checked: false
}}]
});
mockData.push({
item:{
id: 'id3',
label: 'label3',
checked: false
},
children: [{
item:{
id: 'id31',
label: 'label31',
checked: true
}},{
item:{
id: 'id32',
label: 'label32',
checked: false
},
children: [{
item:{
id: 'id321',
label: 'label321',
checked: false
}},{
item:{
id: 'id322',
label: 'label322',
checked: false
}}]
}]
});
然后使用下面的方法来在指定的容器中调用该树形结构插件。
$('#tree-container').highCheckTree({
data: mockData});
回调函数
// 当树节点被展开时触发onExpand: null,
// 当树节点被收缩时触发onCollapse: null,
// 在树节点处于checked状态之前触发onPreCheck: null,
// 在树节点处于checked状态时触发onCheck: null,
// 在树节点处于unchecked状态时触发onUnCheck: null,
// 在鼠标滑过节点标签时触发onLabelHoverOver: null,
// 在鼠标滑出节点标签时触发onLabelHoverOut: null
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ