表单/表格
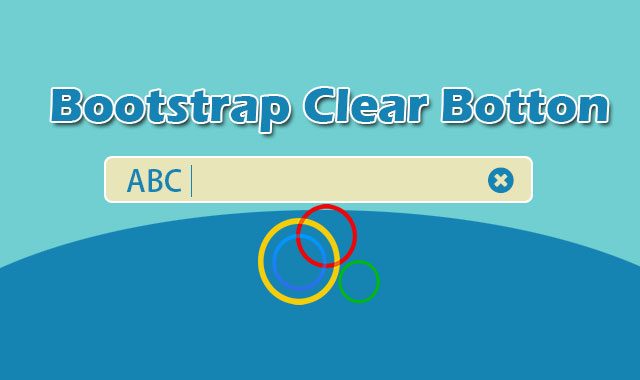
pureClearButton - 重置输入框内容按钮jQuery插件

pureClearButton 是一款基于 Bootstrap 的非常实用的用于清空和重置 input 输入框内容的 jQuery 按钮插件。当好在输入框中输入一些内容之后,如果想清除这些内容,可以直接点击输入框右侧的小圆叉按钮即可。该 jQuery 按钮插件支持的输入框类型有:
text
也想出现在这里?联系我们吧

password
url
search
tel
number
datetime
使用方法
使用该重置 input 输入框内容插件要引入 jQuery 和 Bootstrap 文件以及 jquery.bootstrap-pureClearButton.js 文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.bootstrap-pureClearButton.js"></script>
HTML 结构
这个 jQuery 按钮插件的 HTML 结构可以使用下面两种格式中的任意一种。
<input type="text" data-pure-clear-button>
<input type="text" data-pure-clear-button="true">
初始化插件
在页面加载完毕之后,可以使用下面的方法来初始化该插件。
$.pureClearButton.setDefault({
icon: 'glyphicon-plus'
});
方法
该 jQuery 插件有 4 个可用的方法:
.pureClearButtn('create'):在指定输入框中创建一个清除/重置按钮
.pureClearButtn('destroy'):在指定输入框中销毁一个清除/重置按钮
.pureClearButtn('show'):在指定输入框中显示一个清除/重置按钮
.pureClearButtn('hide'):在指定输入框中隐藏一个清除/重置按钮
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ