表单/表格
TURNBOX - 扁平风格元素3D翻转动画jQuery特效

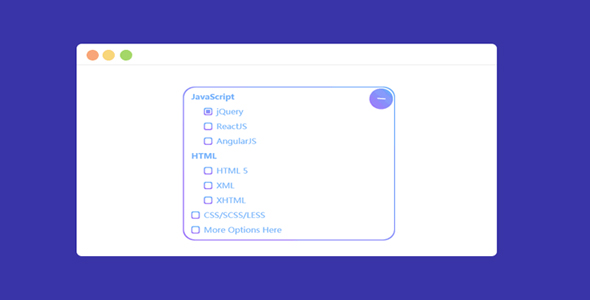
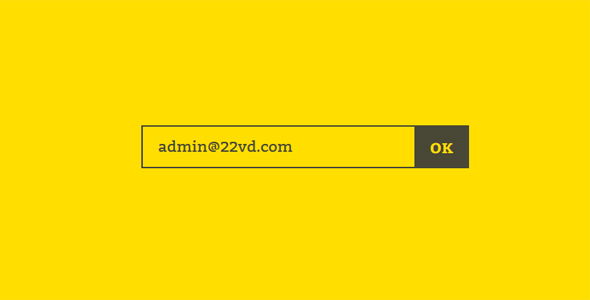
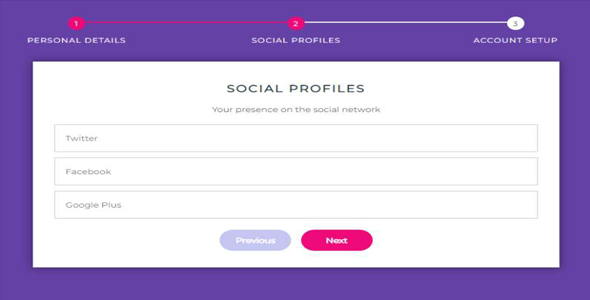
TURNBOX 是一款效果非常酷的 jQuery 扁平风格元素 3D 翻转动画特效插件。该插件可以将扁平风格的元素执行 3D 翻转动画,它可以制作多种特效,如登录表单、联系人表单、颜色拾取器、警告框、提示框、tab 选项卡、文件上传器及单选和多选按钮等等。
使用方法
使用该 3d 翻转动画特效插件首先要引入 jQuery 和 turnBox.js 文件。

<script src="js/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="/js/turnBox.js"></script>
HTML 结构
该 3d 翻转动画特效插件的 HTML 结构使用一个<div>包裹用于制作旋转面的子<div>。基本结构如下,最少需要两个面(即 2 个子<div>),最多 4 个面,多于 4 个面的会被删除。
<div class="sample">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
初始化插件
在页面加载完毕之后,可以使用下面的方法来初始化该插件。
$(".sample").turnBox();
配置参数
下面是该 3d 翻转动画特效插件的所有可用参数及其默认值。
$(".sample").turnBox({
width: 200,
height: 50,
axis: "X",
even:,perspective: 800,
duration: 200,
delay: 0,
easing: "linear",
direction: "positive",
type: "real"
});
width:盒子的宽度
height:盒子的高度
axis:设置旋转轴。“X”代表垂直旋转,“Y”代表水平旋转
even:偶数面的长度
perspective:3D 透视的强度
duration:动画的持续时间
delay:动画开始前的延迟时间
easing:动画的 easing 效果。如果是使用 transition-timing-function ,可以设置一个贝兹曲线函数
direction:3D 旋转的方向。"negative"表示反向旋转
type:可以选择下面 3 种类型的旋转动画
"real":在屏幕上每次都旋转 90 度
"repeat":Will repeat the animated movement of screens 1 and 2 for screens 3 and 4
"skip":忽略没有指定的面,将指定的面旋转 90 度。可以在 turnBoxButton 上使用 turnBoxButtonTo 来指定需哟啊旋转的面。(参考下面的说明)
turnBoxButton
在子元素上添加 turnBoxButton class,你可以在这个面上设置一个触发旋转的事件。默认情况下,旋转动画会在旋转时显示下一个面,你可以通过添加 turnBoxButtonPrev class,使它旋转到前一个面。默认情况下,turnBoxButton 的事件被设置为 click,你可以通过下面的 class 来改变它。下面的 class 字符串在"turnboxButtonEvent"之后的字符与 jQuery 事件的名称是一致的。
"turnBoxButtonEventClick""turnBoxButtonEventMouseover""turnBoxButtonEventMouseup""turnBoxButtonEventMousedown""turnBoxButtonEventMousemove""turnBoxButtonEventMouseout""turnBoxButtonEventTouchstart""turnBoxButtonEventTouchmove""turnBoxButtonEventTouchend"
对于设置类型为"skip"的元素,使用 turnBoxButtonTo class 并添加要显示的面的数字,这时没有指定的面将被忽略,指定的 main 会被旋转 90 度。
<div class="sample">
<div>
<p class="turnBoxButton">NEXT</p>
</div>
<div>
<span class="turnBoxButton turnBoxButtonPrev">PREV</span>
<span class="turnBoxButton">NEXT</span>
</div>
<div>
<span class="turnBoxButton turnBoxButtonEventMouseover turnBoxButtonEventTouchstart">NEXT</span>
</div>
<div>
<span class="turnBoxButton turnBoxButtonTo1">skip to 1</span>
<span class="turnBoxButton turnBoxButtonTo2">skip to 2</span>
<span class="turnBoxButton turnBoxButtonTo3">skip to 3</span>
</div>
</div>
turnBoxLink
.turnBoxLink()方法可以在盒子之外开始执行 3D 旋转动画,例如使用一个按钮来触发。
$(".link-sample").turnBoxLink({
box: ,
events: "click",
dist: "next"
});
box:要执行动画的元素
events:jQuery 事件。你可以通过空格来分割多个事件
dist:设置为 prev 可以使动画翻转到前一个面
Github 地址:https://github.com/nohtcoltd/turnbox_js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ