表单/表格
实用表单输入文字计数jQuery插件
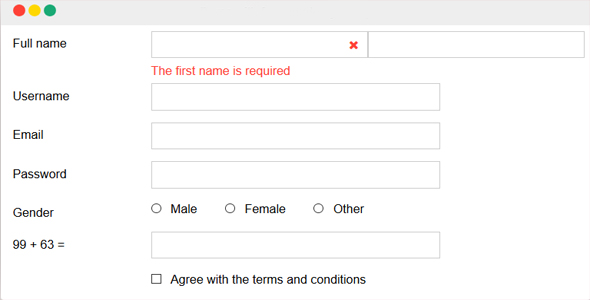
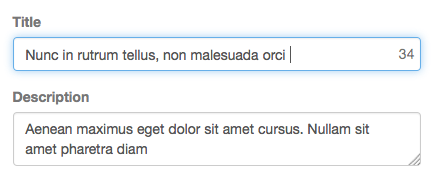
这是一款非常实用的 jQuery 表单输入文字计数插件。该插件可以设置某个输入框或 textarea 可输入的最大文字数,当用户输入文字的时候,插件会将字数倒计数显示,提示用户还可以输入多少个文字,并且显示的数字随着数字的减少会越来越清晰。

使用方法
该 jQuery 文字计数插件的使用方法非常简单。首先引入 jQuery 和 jquery.charactercounter.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/jquery.charactercounter.js"></script>
输入表单可以采用下面的 HTML 结构:
<form>
<div class="form-group">
<label>Foo</label>
<input id="textInput" class="form-control" type="text">
</div>
<div class="form-group">
<label>Foo 2</label>
<textarea id="textareaInput" class="form-control"></textarea>
</div>
</form>
在页面加载完毕后就可以通过下面的方法来调用插件:
<script>
$('#textInput').characterCounter(75);
$('#textareaInput').characterCounter(150);
</script>
characterCounter()中传入的参数是你要设置的可以输入的最大字数。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ