导航菜单
select下拉列表框美化jQuery插件

这是一款效果超赞的 jQuery 和 css3 select 下拉列表框美化插件。这个 select 下拉列表框插件没有使用任何的图片,纯 css 制作,还使用了一点 jQuery 来完成动作交互。有两个地方需要做下说明:下面的代码中没有使用任何厂商的前缀
在插件中使用了 CSS 盒子模式(box-model): [width] = [element-width] + [padding] + [borders]。看下面代码:

*,*:after,
*:before {
box-sizing: border-box;
}
HTML 结构
首先要了解我们的 select 下拉列表框的 html 结构是怎么样的。我们使用的结构是一个 div 做 wrapper,里面有一个 span 和一个无序列表。
<div class="wrapper-dropdown">
<span>I'm kinda the label!</span>
<ul class="dropdown"><li>I'm hidden!</li>
<li>Me too!</li>
<li>So do I.</li>
</ul>
</div>
JAVASCRIPT
我们需要一些 js 代码来使 select 下拉列表框能正常工作,下面的 js 代码是所有的 demo 都使用的代码:
//...obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
//...$(function() {
var dd = new DropDown( $('#dd') );
$(document).click(function() {
// all dropdowns$('.wrapper-dropdown-1').removeClass('active');
});
});
在上面的代码中,当你点击了 wrapper 时,它会切换 class 为.active。如果 wrapper 已经处于激活状态,它会移除 class .active。另外,如果你在下拉列表框外任何地方点击,都会关闭下拉列表框。下面来看一些第一个 demo 的代码:
HTML 部分
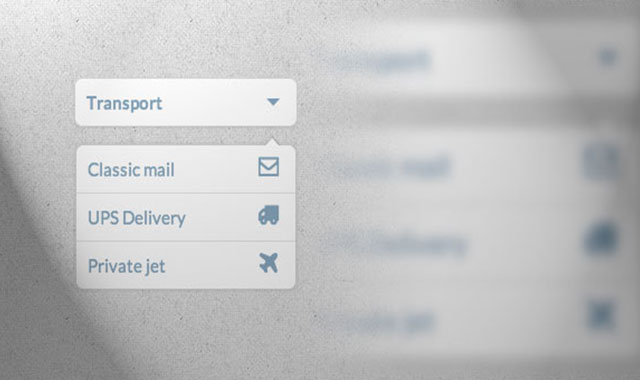
在第一个 demo 中,我们需要一个 wrapper div,一个隐藏的下拉列表,还有一个在 span 中的“label”。
<div id="dd" class="wrapper-dropdown-1" tabindex="1">
<span>Gender</span>
<ul class="dropdown">
<li><a href="#">Male</a></li>
<li><a href="#">Female</a></li>
</ul>
</div>
CSS 代码
首先从 wrapper 开始:
.wrapper-dropdown {
/* Size and position */position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* Styles */background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* Font settings */font-weight: bold;
}
在"label"上通过伪元素来添加小箭头:
.wrapper-dropdown:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}
下面是下拉列表的样式
.wrapper-dropdown-1 .dropdown {
/* Size & position */position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */opacity: 0;
pointer-events: none;
}
再来给下拉列表中的元素一些样式
.wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}/* Hover state */.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}
通过上面的 CSS,我们有了一个很好看的按钮和一个隐藏的下拉菜单。下面要处理的是当点击了下拉列表主按钮时,下拉列表框展开出现的效果。
我们使用 javascript 来在点击按钮时切换 class.active。
/* Active state */.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}.wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}.wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}
这里要注意三个地方:
1、我们使用将透明度设置为 1 是下拉列表框出现。这里不要忘记设置 pointer-event 为 auto
2、我们改变了小箭头的方向和颜色
3、我们使用一个渐变来修改了箭头羡慕的背景色
JAVASCRIPT
我们还需要 javascript 来显示下拉列表项的值
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text('Gender: ' + obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}}
第一个 demo 的代码就这么多,其余几个 demo 的代码请参考下载文件。
FALLBACKS
为了兼容所有的浏览器,这个插件中做了一些回退处理。我们使用的是 Modernizr 。Modernizr 是一个用于检测用户浏览器是否支持 html5 和 css3 的 javascript 库,他的基本思想是“如果浏览器不支持 XXX,那么我们就这样这样做。。。”。通过 Modernizr,我们能为 html 添加 class,例如:如果浏览器不支持 pointer-events ,就添加一个“no-pointerevents”的 class。下面的例子说明了我们在浏览器不支持某些属性时,如何管理我们的回退代码:
/* No CSS3 support */.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
如果浏览器不支持透明度或 pointer-events,那么简单的将下拉列表框隐藏:display: none;。
如果浏览器支持透明度但是不支持 pointer-events,在用户点击菜单时,我们将他们设置为 auto,以使菜单展开。
另外,如果浏览器支持 pointer-events 但不支持透明度,我们设置透明度为 1 来使下拉列表在切换为.active 是立刻出现。
当.active 被切换时,我们使用 display: block;来显示下拉列表框。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ