表单/表格
表单input字段提示信息动画jQuery特效

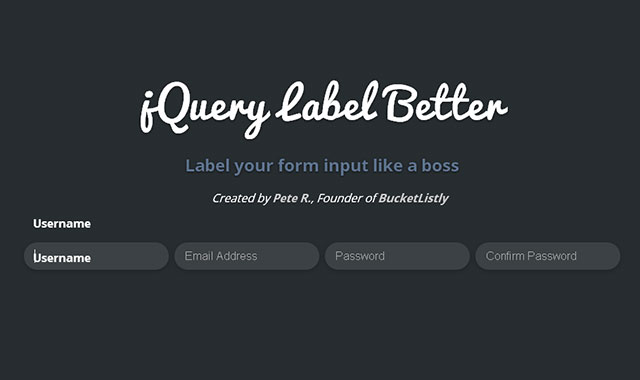
表单和 input 字段是网页设计不被或缺的一部分。自从“placeholder”属性的出现,越来越少的人会在设计表单时使用 Label 标签,而是改为使用占位文字。在这个插件中,我们发挥了一点点想象力,将 input 字段的占位文字产生一些非常酷的动画效果。插件的工作原理非常简单,插件检测 input 字段的状态,当发现 input 字段被聚焦时,插件将用占位文字产生一个新的 div,然后使用 css3 使其向上运动。当 input 字段失去焦点时,插件就会检查 input 的内容,如果发现它是空的,那么就将原来占位文字放回去。
HTML结构

我们可以使用 html5 的自定义字段来使该插件工作。
data-position - 这个字段可以让你定义 label 的位置,
<div class="page-container">
<input type="text" class="label_better" data-position="top" placeholder="Username">
<input type="text" class="label_better" data-position="right" placeholder="Email Address">
data-new-placeholder - 这个属性可以使你在占位中不仅使用文本还可以使用图标等其它资源。
<input type="text" class="label_better" data-new-placeholder="Type your username" placeholder="Username">
<input type="text" class="label_better" data-new-placeholder="Type your email address" placeholder="Email Address">
JAVASCRIPT
首先需要引入 jQuery 和 jquery.label_better.js 文件。
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.label_better.js"></script>
然后调用插件:
$("input.label_better").label_better({
position: "top",
animationTime: 500,
easing: "ease-in-out",
offset: 20
});
position:定义 label 出现的位置。可用参数为:“left”, “right”, “top" 和 “bottom”。“top”为默认参数。
animateTime:label 向上或向下动画的时间。默认值为 500ms。
easing:类似 CSS easing 动画方式。用于定义动画的类型。可用参数有:linear, ease, ease-in, ease-out, ease-in-out 和 cubic-bezier。默认值为:ease-in-out。你可以在这里测试 easing 动画。
offset:该参数用于调整字段和 label 之间的距离。单位是像素,默认值为:10
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ