表单/表格
jQuery+css3登录注册表单切换动画特效

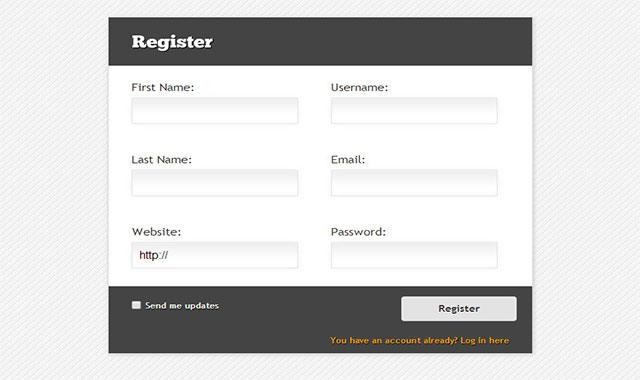
这是一款简单的、非常实用的 jQuery 和 css3 登录注册表单切换动画特效。这个插件允许用户在登录、注册和忘记密码三个页面之间来回切换,切换时带有炫酷的 css3 动画效果。当浏览器不支持 javascript 时,三个页面只是做简单的跳转。
HTML 代码
整个 html 结构是使用一个 wrapper 包住三个表单:登录表单、注册表单和忘记密码表单。
也想出现在这里?联系我们吧

<div id="form_wrapper" class="form_wrapper">
<!-- We will add our forms here -->
</div>
<form class="register">
<h3>Register</h3>
<div class="column">
<div>
<label>First Name:</label>
<input type="text" />
</div>
<div>
<label>Last Name:</label>
<input type="text" />
</div>
<div>
<label>Website:</label>
<input type="text" value="http://"/>
</div>
</div>
<div class="column">
<div>
<label>Username:</label>
<input type="text"/>
</div>
<div>
<label>Email:</label>
<input type="text" />
</div>
<div>
<label>Password:</label>
<input type="password" />
</div>
</div>
<div class="bottom">
<div class="remember">
<input type="checkbox" />
</div>
<input type="submit" value="Register" />
<a href="index.html" rel="login" class="linkform">
You have an account already? Log in here</a>
<div class="clear"></div>
</div>
</form>
<form class="login active">
<h3>Login</h3>
<div>
<label>Username:</label>
<input type="text" />
</div>
<div>
<label>Password:
<a href="forgot_password.html" rel="forgot_password" class="forgot linkform">
Forgot your password?
</a>
</label>
<input type="password" />
</div>
<div class="bottom">
<div class="remember"><input type="checkbox" />
<span>Keep me logged in</span>
</div>
<input type="submit" value="Login"></input>
<a href="register.html" rel="register" class="linkform">
You don't have an account yet? Register here</a><div class="clear"></div></div></form><form class="forgot_password"><h3>Forgot Password</h3><div><label>Username or Email:</label><input type="text" /></div><div class="bottom"><input type="submit" value="Send reminder"></input><a href="index.html" rel="login" class="linkform">Suddenly remebered? Log in here</a><a href="register.html" rel="register" class="linkform">You don't have an account? Register here</a>
<div class="clear"></div>
</div>
</form>
登录表单带有一个 active class,表示页面打开时首先显示的是登录表单。
JAVASCRIPT
首先添加一些必须的变量参数。
//the form wrapper (includes all forms)var $form_wrapper = $('#form_wrapper'),
//the current form is the one with class "active"$currentForm = $form_wrapper.children('form.active'),
//the switch form links$linkform = $form_wrapper.find('.linkform');
获取每个表单的高度和宽度用来做后面的动画。
$form_wrapper.children('form').each(function(i){
var $theForm = $(this);
//solve the inline display none problem when using fadeIn/fadeOutif(!$theForm.hasClass('active'))
$theForm.hide();
$theForm.data({
width : $theForm.width(),
height : $theForm.height()
});
});
接下来调用设置 wrapper 大小的函数,该函数将在下面给出:
setWrapperWidth();
当用户点击了切换链接,我们将隐藏当前表单,显示用户点击的表单。这里需要动态改变表单的高度和宽度到新表单的高度和宽度。
$linkform.bind('click',function(e){
var $link = $(this);
var target = $link.attr('rel');
$currentForm.fadeOut(400,function(){
//remove class "active" from current form$currentForm.removeClass('active');
//new current form$currentForm= $form_wrapper.children('form.'+target);
//animate the wrapper$form_wrapper.stop()
.animate({
width : $currentForm.data('width') + 'px',
height : $currentForm.data('height') + 'px'
},500,function(){
//new form gets class "active"$currentForm.addClass('active');
//show the new form$currentForm.fadeIn(400);
});
});
e.preventDefault();
});
setWrapperWidth 函数是通过设置 css 属性完成的。我们希望页面加载完毕 wrapper 就能获得正确的高度和宽度:
function setWrapperWidth(){
$form_wrapper.css({
width : $currentForm.data('width') + 'px',
height : $currentForm.data('height') + 'px'
});
}
在 demo 中我们禁用了 submit 按钮。实际应用中你需要检查哪个表单被提交并给该表单 class active。
$form_wrapper.find('input[type="submit"]')
.click(function(e){
e.preventDefault();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ