导航菜单
超炫select下拉菜单美化jQuery插件

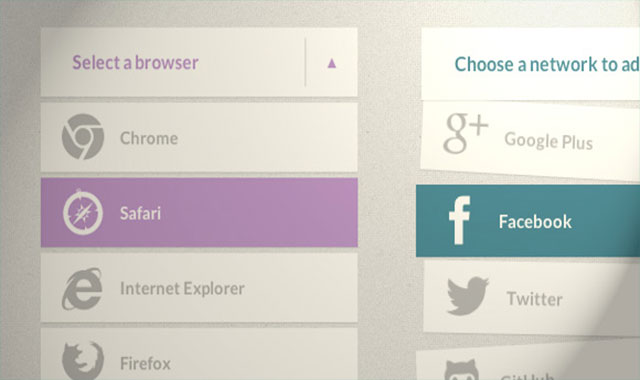
jquery.dropdown 是一款效果非常炫酷的 select 下拉菜单美化插件。这款 jQuery 下拉菜单美化插件能够使菜单选项一各种很炫的动画方式展现出来,其中的一些 3d 动画使用到了 css3 3d 动画效果。
HTML 代码
先来看一个简单的 html 结构。
也想出现在这里?联系我们吧

<select id="cd-dropdown" class="cd-select">
<option value="-1" selected>Choose an animal</option>
<option value="1" class="icon-monkey">Monkey</option>
<option value="2" class="icon-bear">Bear</option>
<option value="3" class="icon-squirrel">Squirrel</option>
<option value="4" class="icon-elephant">Elephant</option>
</select>
调用方法
$( '#cd-dropdown' ).dropdown();
如果要应用 css transform 效果,select 下拉菜单的结构如下:
<div class="cd-dropdown">
<span>Choose an animal</span>
<input type="hidden" name="cd-dropdown">
<ul>
<li data-value="1"><span class="icon-monkey">Monkey</span></li>
<li data-value="2"><span class="icon-bear">Bear</span></li>
<li data-value="3"><span class="icon-squirrel">Squirrel</span></li>
<li data-value="4"><span class="icon-elephant">Elephant</span></li>
</ul>
</div>
当我们点击第一个 span 的时候,将使用 jQuery 给它的父元素 cd-dropdown 添加 class cd-active,当选择了一个选项,我们将把它插入到 select 的第一位的位置上。
可用参数
speed : 300,
easing : 'ease',
gutter : 0,
// initial stack effectstack : true,
// delay between each option animationdelay : 0,
// random angle and positions for the optionsrandom : false,
// rotated [right || left || false]: the options will be rotated to the right side or left side// make sure to set the transform-origin in the style sheetrotated : false,
// effect to slide in the options// value is the margin to start withslidingIn : false
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ