表单/表格
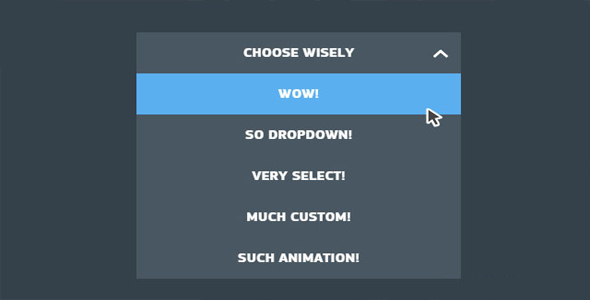
Image DropDown下拉菜单表单jQuery插件

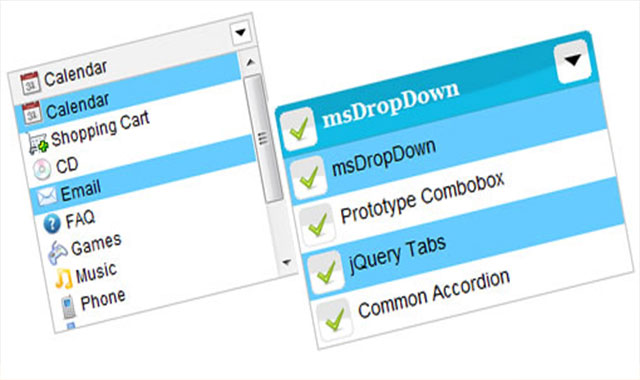
Image DropDown 是一款用于美化 select 下拉菜单的 jQuery 插件。它能为 select 下拉菜单的每个选项添加一个小图标,并对下拉菜单的界面进行各种美化效果。Image DropDown v2.3 jQuery 下拉菜单美化插件的新特性:
每个下拉菜单都有各自的属性
也想出现在这里?联系我们吧

兼容 W3C 标准
纯 jQuery 制作的插件
可用键盘进行操作
可进行多项选择
同一个页面可以使用不同的皮肤
支持 CSS Sprite
面向对象
通过对象可以完成“打开/关闭”操作
通过对象可以完成“添加/删除”操作
通过对象可以完成“禁用/可用”操作
通过对象可以设置大部分的属性
基本使用方法 jQuery 版本需要大于 1.2.6 版本。
HTML 结构
先来看看原生的 select 下拉框。
<select name="webmenu" id="webmenu" onchange="showValue(this.value)">
<option value="calendar">Calendar</option>
<option value="shopping_cart">Shopping Cart</option>
<option value="cd">CD</option>
<option value="email" selected="selected">Email</option>
<option value="faq">FAQ</option>
<option value="games">Games</option>
</select>
我们要使用的 select 下拉框的结构如下:
<select name="webmenu" id="webmenu" onchange="showValue(this.value)">
<option value="calendar" title="icons/icon_calendar.gif">Calendar</option>
<option value="shopping_cart" title="icons/icon_cart.gif">Shopping Cart</option>
<option value="cd" title="icons/icon_cd.gif">CD</option>
<option value="email" selected="selected" title="icons/icon_email.gif">Email</option>
<option value="faq" title="icons/icon_faq.gif">FAQ</option>
<option value="games" title="icons/icon_games.gif">Games</option>
</select>
引入 js 文件:
<script src="msdropdown/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="msdropdown/js/jquery.dd.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="msdropdown/dd.css" />
调用方法:
<script language="javascript">
$(document).ready(function(e) {
try {$("body select").msDropDown();
} catch(e) {
alert(e.message);
}});
</script>
通过 ID 创建下拉框
// target only one id$("#combo2").msDropDown();
// target multiple ids$("#combo1, #combo2").msDropDown();
//by wild card$("body select").msDropDown();
//or$("#divid select").msDropDown();
//or$("#formid select").msDropDown();
方法和属性
//convert normal combobox to image comboxbox1. $("#comboboxid").msDropDown();
//Show/hide icon on title bar. by default its "true";2. $("#combo1").msDropDown({showIcon:false});
//Use inline style3. $("#combo1").msDropDown({style:'background-color:#333, font-size:24px'});
//Visible rows (it would be good if you enter "rowHeight" when using "visibleRows");4. $("#combo1").msDropDown({visibleRows:5, rowHeight:23});
5. $("#combo1").msDropDown({onInit:'callinitmethod'}); //this method will be called when your dropdown is initialized.
如何更改皮肤?
//Multiple skin on same page$("#comboboxid").msDropDown({mainCSS:'dd2'}); //dd2 is your main CSS
$("#comboboxid2").msDropDown(); //dd is default;
dd2.css 是你定义的 css 样式。
面向对象
var oDD = $('#comboboxid').msDropDown().data("dd");
oDD.add(new option({text:'lorem', value:'lorem'})); // behavior is same as original dropdown.
//oroDD.add({text:'lorem', value:'lorem', title:'images/ok.gif'}); //will add icon too.
函数
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.open();
//open dropdownvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.close();
//close dropdownvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.remove(index);
//remove optionsvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.form();
//Returns form namevar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.set(property, value);
//set propertyvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.get([property]);
//get property - get all properties without passing any argument.var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.item([index]);
//Returns option itemvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.namedItem(nm);
//Returns the the named option item from a <select> element.var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.visible([true,false]);
//Set or get the visible propertyvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.disabled(true|false);
//Set the disabled propertyvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.multiple([true|false]);
//Set or get the multiple propertyvar oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.size([true|false]);
//Set or get the size property
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ