表单/表格
Progression - 百分比进度jQuery表单插件

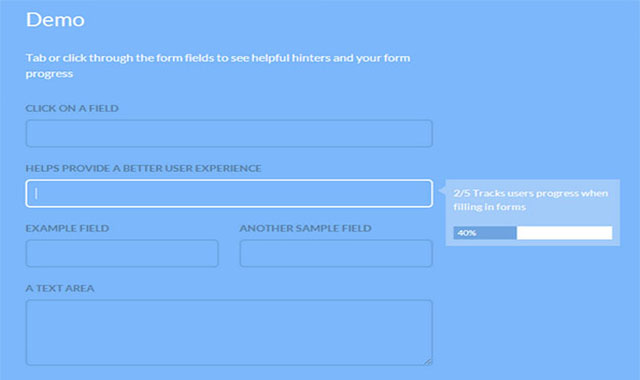
Progression.js 是一个能够提示用户表单填写完成百分比进度的 jQuery 表单插件。这款 jQuery 表单插件十分人性化,而且界面美化的十分漂亮,设计简洁大方。
HTML 部分
<link href='progression.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="progression.js"></script>
也想出现在这里?联系我们吧

创建表单
必须给表单一个 ID。然后给每一个需要显示百分比进度的表单元素添加 data-progression。使用 data-helper 来设置你需要提示用户的信息。
<form id="myform">
<p>
<label for="">Name</label>
<input data-progression="" type="text" data-helper="Help users through forms by prividing helpful hinters" name="name" value="" placeholder="" />
</p>
</form>
Github 信息:https://github.com/aarondo/progression.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ