其他代码
信用卡制作验证jQuery插件

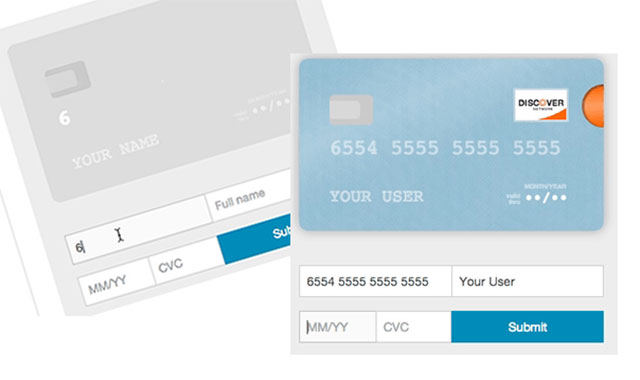
这是一个非常有意思的 jQuery 制作信用卡插件,你可以自定义卡号等信用卡信息,并用 css3 制作了翻转效果,可以翻转到背面。这个插件使用纯 css 制作,没有使用图片。引入 js 和 css 文件
<!-- in HEAD -->
<link rel="stylesheet" href="/path/to/card.css">
<!-- at the end of BODY -->
<script src="/path/to/jquery.js"></script>
<script src="/path/to/card.js"></script>
也想出现在这里?联系我们吧

调用插件
$('form').card({
// a selector or jQuery object for the container// where you want the card to appearcontainer: '.card-wrapper', // *required*
numberInput: 'input#number', // optional — default input[name="number"]
expiryInput: 'input#expiry', // optional — default input[name="expiry"]
cvcInput: 'input#cvc', // optional — default input[name="cvc"]
nameInput: 'input#name', // optional - defaults input[name="name"]
width: 200, // optional — default 350px
formatting: true // optional - default true
// Strings for translation - optionalmessages: {
validDate: 'valid\ndate', // optional - default 'valid\nthru'
monthYear: 'mm/yyyy', // optional - default 'month/year'
fullName: 'Say my name' // optional - default 'Full Name'
}});
卡可以使用在有多个输入的形式,呈现单个字段。使用信用卡这个功能,只是通过 jQuery 选择器中选择字段以正确的顺序,例如:
<form>
<input type="text" name="number">
<input type="text" name="first-name"/>
<input type="text" name="last-name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
<script>
$('form').card({
container: '.card-wrapper',
nameInput: 'input[name="first-name"], input[name="last-name"]'
});
</script>
在不同语言的字符串,您可以通过在一个消息对象或集合之前初始化卡,信息对象的方法。
<script src="/path/to/card.js"></script>
<form>
<input type="text" name="number">
<input type="text" name="name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
<script>
$('form').card({
container: '.card-wrapper',
messages: {
validDate: 'expire
date',
monthYear: 'mm/yy',
fullName: 'Your name'
}});
</script>
$.card.messages 消息的方法
<script src="/path/to/card.js"></script>
<form>
<input type="text" name="number">
<input type="text" name="name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
<script>
$.card.messages = {
validDate: 'expire
date',
monthYear: 'mm/yy',
fullName: 'Your name'
}$('form').card();
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ