按钮图标
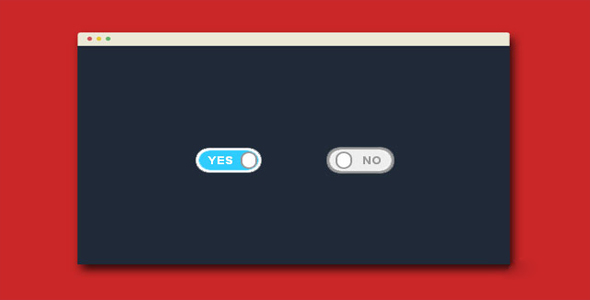
三种状态开关按钮jQuery插件

ijToggler 是一款支持三种状态的 jQuery 开关按钮插件。该开关按钮插件实用简单,支持选择状态,未选状态和中间状态三种状态。
使用方法
在页面中引入 jquery、jtoggler.js 和 jtoggler.styles.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="jtoggler.styles.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jtoggler.js"></script>
HTML 部分
实用类型为 checkbox 的 input 组件来创建开关按钮。
<input type="checkbox" class="jtoggler">
<input type="checkbox" checked class="jtoggler">
<input type="checkbox" disabled class="jtoggler">
<input type="checkbox" checked disabled class="jtoggler">
要实现多种状态,可以添加 data-jtmulti-state 属性。
<input type="checkbox" class="jtoggler" data-jtmulti-state>
初始化插件
在页面 DOM 元素加载完毕之后,通过 jtoggler()方法来初始化该插件。
$(function(){
$('.jtoggler').jtoggler();
});
当开关按钮的状态发生改变时,可以通过下面的方法来查看。
$(document).on('jt:toggled', function(event, target) {
console.log(event, target);
console.info($(target).prop('checked'))
});
$(document).on('jt:toggled:multi', function (event, target) {
console.log(event, target);
console.info($(target).parent().index())
});
Github 网址:https://github.com/sinneren/jToggler
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ