图片/图形
imgZoomAndRotate - 图片展示jQuery插件

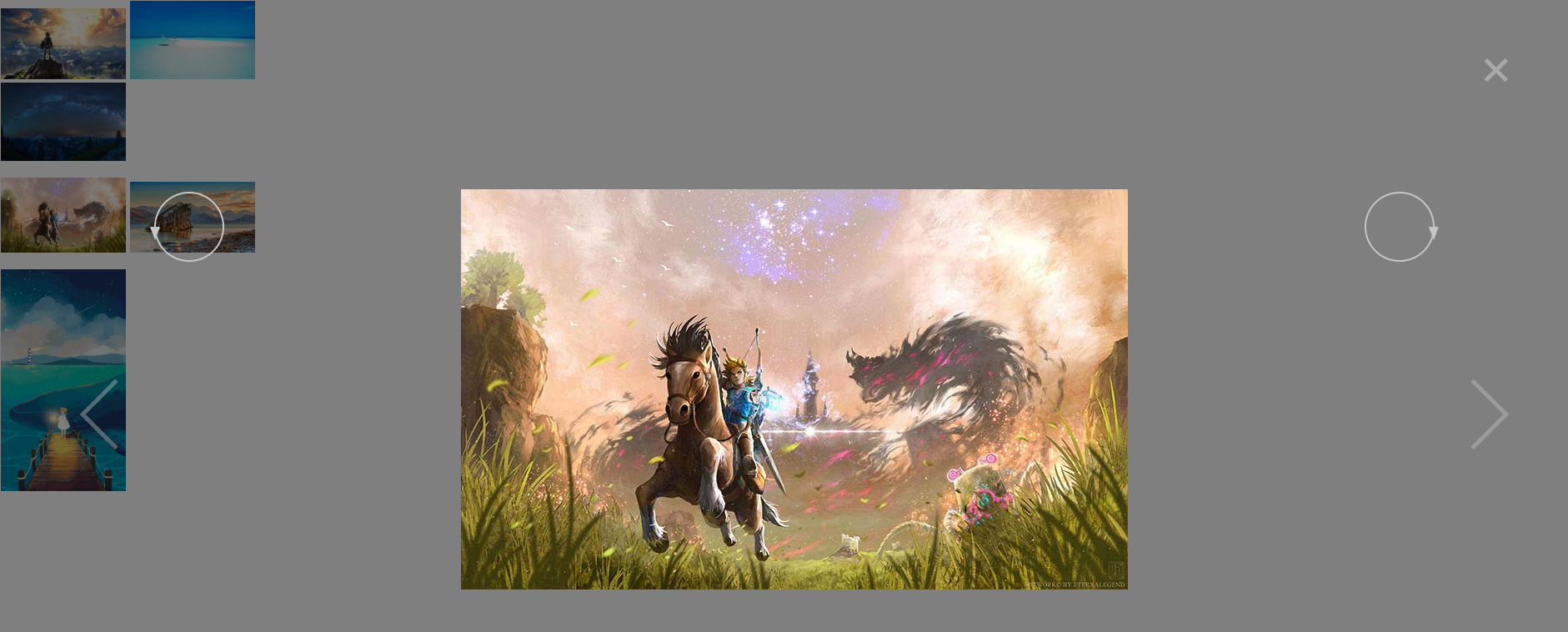
imgZoomAndRotate 是一款基于 jQuery 的图片展示插件。该图片展示插件支持图片循环切换,缩放,旋转,拖拽。它的特点还有:
支持在 iframe 下全屏展示和操作图片;
也想出现在这里?联系我们吧

添加上一张,下一张,左旋,右旋,和关闭图片按钮的功能;
添加十字键盘切换图片和进行缩放;
支持图片元素在 dom 不同的层级下同时进行绑定;
缩放(原有功能)
使用方法
在页面中引入 jquery、jquery.mousewheel.js、jquery.drag.js 和 imgZoomAndRotate.js 文件。
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.mousewheel.js"></script>
<script src="js/jquery.drag.js"></script>
<script src="js/imgZoomAndRotate.js" ></script>
HTML 部分
可以通过下面的方法来在页面构建一组图片。
<div>
<div>
<span href="##" id="#">
<img src="img/01.jpg" class='zoomImgs'>
</span>
<img src="img/02.jpg" class='zoomImgs'>
</div>
<img src="img/03.jpg" class='zoomImgs'>
</div>
<p>
<img src="img/04.jpg" class='zoomImgs'>
<img src="img/05.jpg" class='zoomImgs'>
</p>
<div>
<img src="img/06.png" class="zoomImgs">
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 imgZoomAndRotate()方法来初始化该插件。
$('.zoomImgs').imgZoomAndRotate({'loop':true})
Github 网址:https://github.com/lenisleopold/imgZoomAndRotate
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ