HTML/CSS
Span之间空隙原因和解决办法
span 之间的空隙,到底是什么?display:inline-block 的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理?
(例如在浮动元素居中当中,我们必须使用 display:inline-block)
实例代码
<html>
<head>
<meta charset="UTF-8"/>
<title>内敛元素的间隙-独行冰海</title>
<style>
*{margin: 0;padding: 0;}
.con{
width: 300px;
height: 24px;
margin: 10px auto;
border: 1px solid #f00;
font-size: 14px;
line-height: 24px;
}span{border-right: 1px solid #00f;
}</style>
</head>
<body>
<div class="con">
<span>独行冰海</span>
<span>内联元素</span>
<span>小空隙</span>
</div>
</body>
</html>
也想出现在这里?联系我们吧

独行冰海
内联元素
小空隙
内联元素
小空隙
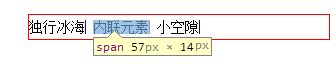
左侧有明显的空隙如下图:

形成原因
内联元素在 html 中换行的同时会产生一个文本节点,可以使用负值的 margin-right 或者 letter-spacing + word-spacing 来解决这个问题,或者使用 float,不考虑 chrome 可使用 font-size 基本解决。
独行冰海
内联元素
小空隙
内联元素
小空隙
浮动之后:
![]()
inline-block 用于块对象的横向排列(如图片组),其有着一些 float 不可替代的作用(如不错位、可垂直居中等),但在实际应用中,还是存在一个很纠结的弊端,有缝。
解决方法
1. 缝隙的宽度与文字大小相关,缝隙就如同一个文本节点,字越大,缝隙也就越大。
2. 这个文本节点是由于换行产生的,故,如果 span 和 span 之间或 li 与 li 之间不存在换行,那就没必要这么罗嗦了。
3. 示例中采用了 font-family:’微软雅黑’(也可以是 simsun-宋体),这是因为在等宽字体的情况下,各浏览器对这个文本节点的宽度就很一致了:0.5em
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ