HTML/CSS
HTML5中Canvas绘图各种基本图形的方法
canvas 是 html5 的一部分,当然他们说的 H5 也并不是 html5 的意思,只是表示在手机浏览器中,更侠义的是在微信浏览器中打开的酷炫的网页。曾几何时,我也觉得 canvas 真的酷爆了,各种什么烟花、酷炫的动画效果、canvas 游戏等,都燃烧着我学习的热情。后来通过学习,多看书,其实 canvas 并不复杂,要用到的东西也不多,大概整理一下:
1、绘制直线:
也想出现在这里?联系我们吧

这里用到的两个 API 方法,moveTo 和 lineTo 分别是线段的起点和终点坐标,变量为(X 坐标,Y 坐标),strokeStyle、stroke 分别路径绘制样式和绘制路径。
2、渐变线条
渐变线条就是颜色有渐变的效果,当然渐变的样式可以遵循路径的方向也可以不遵循路径的方向:
3、矩形或正方形:
这种矩形框如果使用 HTML4 只能使用后台代码才能生成了,现在 HTML5 提供的 Canvas 功能却很容易就能绘制,所以说 HTML5 的优越性是相当高的:
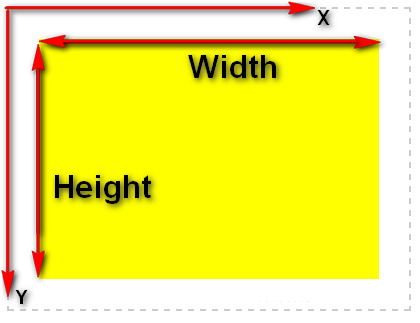
这里使用了一个方法——fillRect()从字面意思也能知道这个就是填充一个矩形,这里的参数值得说明一下 fillRect(X,Y,Width,Height),这个和数学里的坐标是不一样的,具体请看

这里的 X,Y 是相对 Canvas 左上角的起点开始的,谨记!!
4、简单矩形框
这个很简单,和上例一样,就是将 fill 替换成了 stroke,具体详见上例。
5、线性渐变矩形
渐变是填充的一种相当不错的效果,结合实例 2 和实例 3,我们可以创建一个渐变的矩形:
不解释了,记住 fillRect(X,Y,Width,Height)就行了。
6、填充圆形
圆形的用途很广,当然也包含了椭圆:
这里的 arc 方法的用法是 arc(X,Y,Radius,startAngle,endAngle,anticlockwise),意思是(圆心 X 坐标,圆心 Y 坐标,半径,开始角度(弧度),结束角度弧度,是否按照顺时针画);
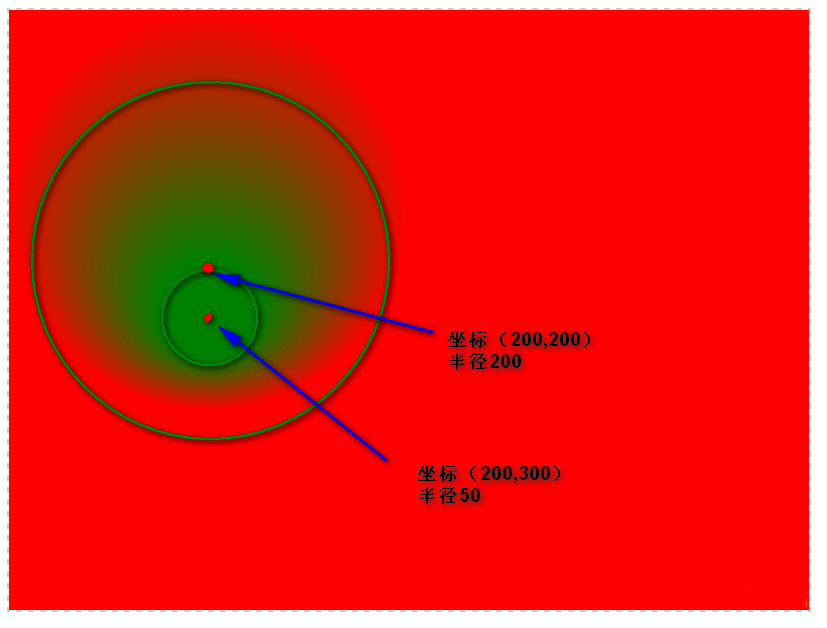
8、圆形渐变

这里需要说明的是 createRadialGradient 方法,参数有(Xstart,Ystart,radiusStart,XEnd,YEnd,radiusEnd),也就是说,它在实行渐变时,使用了两个圆,一个是原始的圆,一个是渐变式圆,其实,这种通过坐标与半径控制的方式可以实现很多样式。
9、立体圆
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ