幻灯片/轮播
SliderBox - 新闻类轮播图jQuery插件

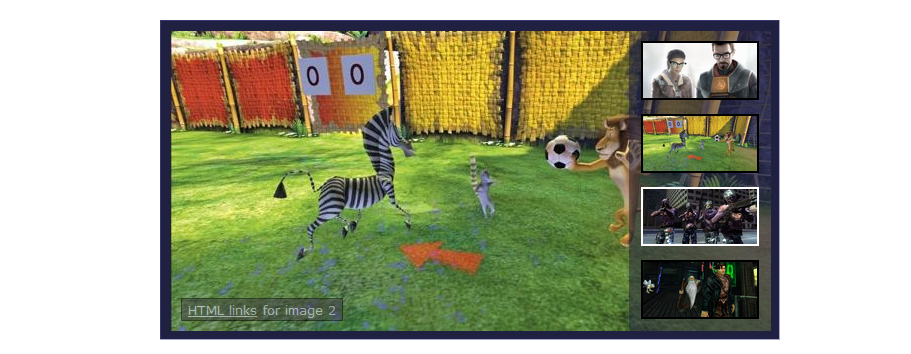
sliderBox.js 是一款 jQuery 新闻类轮播图插件。该 jQuery 新闻类轮播图插件可以创建兼容 ie8、带缩略图导航、以及多种过渡效果的轮播图。
使用方法
在页面中引入 jQuery、slider-box.min.js、slider-box.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/slider-box.css" />
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/slider-box.min.js"></script>
初始化插件
创建一个 sliderBox 对象,然后在 backgrounds 参数中指定一组图片,就可以生成一个简单的轮播图。
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"]
});
可以指定是否隐藏缩略图导航。
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false // or true
});
还以自定义轮播图的动画过渡效果。
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false,
effect: "random", // or 'fade', 'slide'
direction: false // direction (for slide)
});
还可以为轮播图项添加描述文本。
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false,
effect: "random",
direction: false,
text: ["Caption 1", 'Caption 2', "Caption 3"],
valign: "bottom" // text alignment
});
Github 地址:https://github.com/CharlesStover/jquery-news-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ