幻灯片/轮播
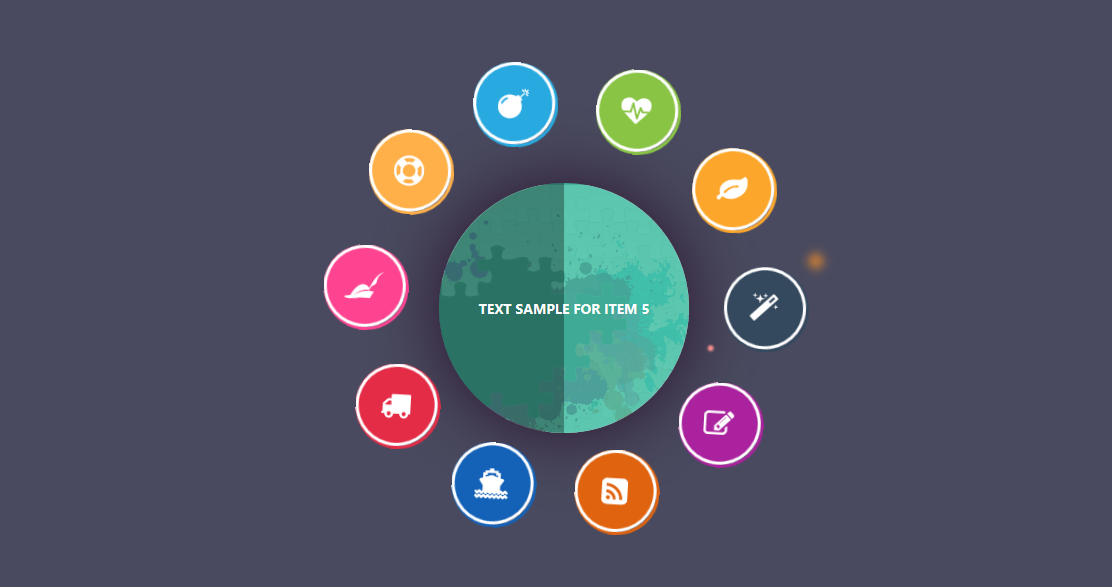
CircleCarousel - 圆形轮播图jQuery插件

circleCarousel 是一款 jQuery 圆形轮播图插件。该 jQuery 圆形轮播图插件能够生成一组围绕中心旋转的圆形轮播图,点击图片时会有炫酷的旋转动画。
使用方法
在页面中引入 jquery、circle.js 和 circle.css 文件。
也想出现在这里?联系我们吧

<script src="path/to/jquery.min.js"></script>
<script src="path/to/circle.js"></script>
<link rel="stylesheet" href="css/circle.css">
HTML 结构
该 jQuery 圆形轮播图的 HTML 结构如下。
<div class="holderCircle">
<div class="dotCircle">
<span class="itemDot active itemDot1" data-tab="1">
Item 1<span class="forActive"></span>
</span>
<span class="itemDot itemDot2" data-tab="2">
Item 2<span class="forActive"></span>
</span>
<span class="itemDot itemDot3" data-tab="3">
Item 3<span class="forActive"></span>
</span>
<span class="itemDot itemDot4" data-tab="4">
Item 4<span class="forActive"></span>
</span>
<span class="itemDot itemDot5" data-tab="5">
Item 5<span class="forActive"></span>
</span>
...</div>
<div class="contentCircle">
<div class="CirItem active CirItem1">
TEXT SAMPLE FOR ITEM 1
</div>
<div class="CirItem CirItem2">
TEXT SAMPLE FOR ITEM 2
</div>
<div class="CirItem CirItem3">
TEXT SAMPLE FOR ITEM 3
</div>
<div class="CirItem CirItem4">
TEXT SAMPLE FOR ITEM 4
</div>
<div class="CirItem CirItem5">
TEXT SAMPLE FOR ITEM 5
</div>
</div>
</div>
Github 地址:https://github.com/nasirfarhadi92/circleCarousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ