幻灯片/轮播
三面板布局图片轮播jQuery特效
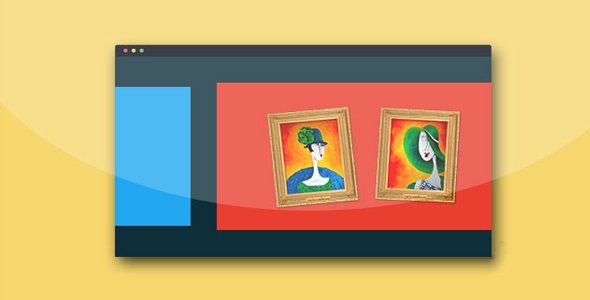
这是一款三面板布局 js 图片轮播特效。该特效中,轮播图片分为左中右三个面板,中间展示的的大图,两侧显示小图。当点击小图时,通过 TweenMax 制作动画,将它展示到中间。由于该特效中使用了 CSS 变量,所以不是所以的浏览器都支持该特效。另外,该特效中还带有鼠标 hover 时的图片放大效果。鼠标移动到“Explore”超链接上,图片就会稍稍的放大。下面是该特效的一些屏幕截图效果。

Github 地址:https://github.com/codrops/RevealSlideshow/
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ