幻灯片/轮播
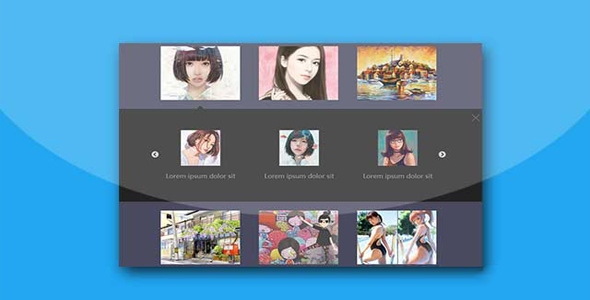
仿Google+简洁jQuery轮播图插件

这是一款仿 Google+简洁 jQuery 轮播图插件。该 jQuery 轮播图插件使用简单,效果类似 Google+上的轮播图效果。
使用方法
在页面中引入 jquery 和 jquery.plusGallery.js,以及 jquery.plusGallery.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="path/to/jquery.plusGallery.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.plusGallery.js"></script>
HTML 结构
该计数器动画特效的 HMTL 结构如下:
<div class="myplusgallery" style="position: relative;">
<div class="img-prev" title="Previous Image">‹</div>
<div class="img-next" title="Next Image">›</div>
<div class="img-overlay">
<p>Pictures from <br>
</div>
<div class="img-slide">
<figure>
<img src="1.jpg" alt="Image Alt" />
</figure>
<figure>
<img src="2.jpg" alt="Image Alt" />
</figure>
<figure>
<img src="3.jpg" alt="Image Alt" />
</figure>
<figure>
<img src="4.jpg" alt="Image Alt" />
</figure>
<figure>
<img src="5.jpg" alt="Image Alt" />
</figure>
</div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 plusGallery()方法来初始化该 jQuery 轮播图插件。
$('.myplusgallery').plusGallery();
Github 地址:https://github.com/appleonkel/plusGallery
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ